- GitHub 사용하기 - 2) Commit과 Push 2019.12.27
- GitHub 사용하기 - 1) 저장소 만들기 (Repository) 2019.12.27
- [JAVA] - 자바 Email 전송하기 2019.12.26
- jquery 정규식 2019.12.14
- [JSP] MySQL 설치 2019.12.01
- [Ajax] 2019.11.27
- [JSP] 예시 ] SQL_QUERY , 내장객체 세션, 절대 경로 2019.11.19
- [JAVA] window builder - login 2019.11.18
- [JAVA] WINDOW BUILDER 2019.11.18
- [JAVA] 문자열 정규식으로 자르기 2019.11.12
- [JAVA] 읽으면서 정리하기 2019.11.10
- [css] menu 2019.11.06
- [HTML/CSS] 형제 태그 선택자 +, ~ 2019.11.06
- [JSP] 액션태그 2019.11.05
- [JSP] XML/JSP 페이지에서 에러 페이지 연결 시키기 2019.11.05
- [JAVA] Arrays 2019.11.05
- [JSP]포워딩 2019.11.04
- [JSP] session scope 와 application scope 차이 2019.11.04
- [JSP] 영역 객체와 속성 2019.11.02
- [JSP] config - 객체 2019.11.02
1 Commit 과 Push를 알자.
2 Commit은 변경사항을 Git 인덱스에 기록한다. Commit은 로컬 저장소(내 컴퓨터)에 저장 되므로
3 Push를 통해 변경사항을 원격저장소(GitHub=깃 서비스를 제공하는 클라우드)에 저장을 해야한다.
4 일단 Commit이라는걸 하게되면 2019/12/27 11:38 (Commit) - 2019/12/28 10:30(Commit) 시간순으로 저장이된다.
5 즉, 과거로 거슬러가면 변경이력을 전부 알 수 있다.
6 각 Commit에는 고유의 영문 + 숫자로 이루어진 40자리의 고유이름이 생성되고 저장소에서는 40자리 이름을 보고
7 Commit을 구분한다.
1. Commit은 이력을 남기는 작업이므로 Commit message를 필수로 남겨야 하고 message를 작성하지 않으면
Commit을 할 수 없다.
메세지는 여러사람이 작업하기 때문에 알아보기 쉬워야한다. 따라서 권장하는 형식이 있다.
첫줄 : Commit 시킬 변경 내용을 요약해서 작성
두번째 줄 : 빈칸
세번째 줄 : 변경한 이유를 작성
가입을 마친 후부터!

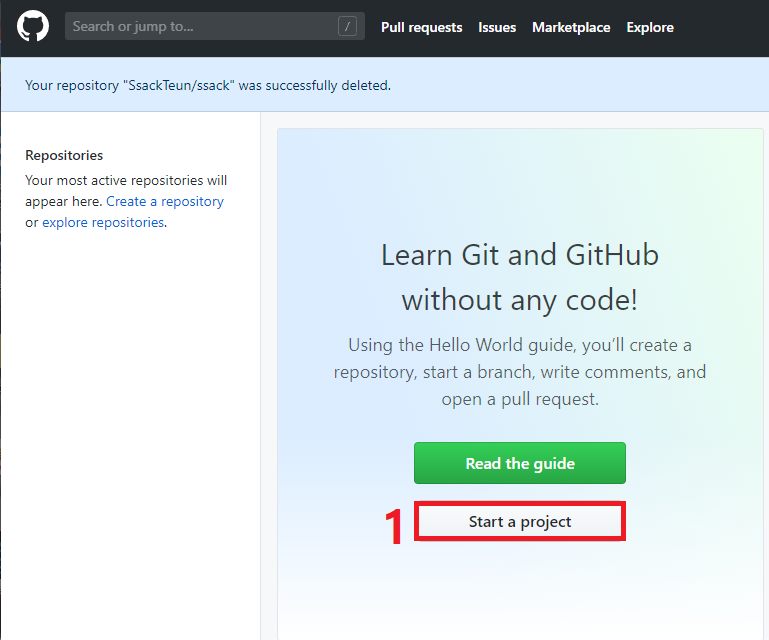
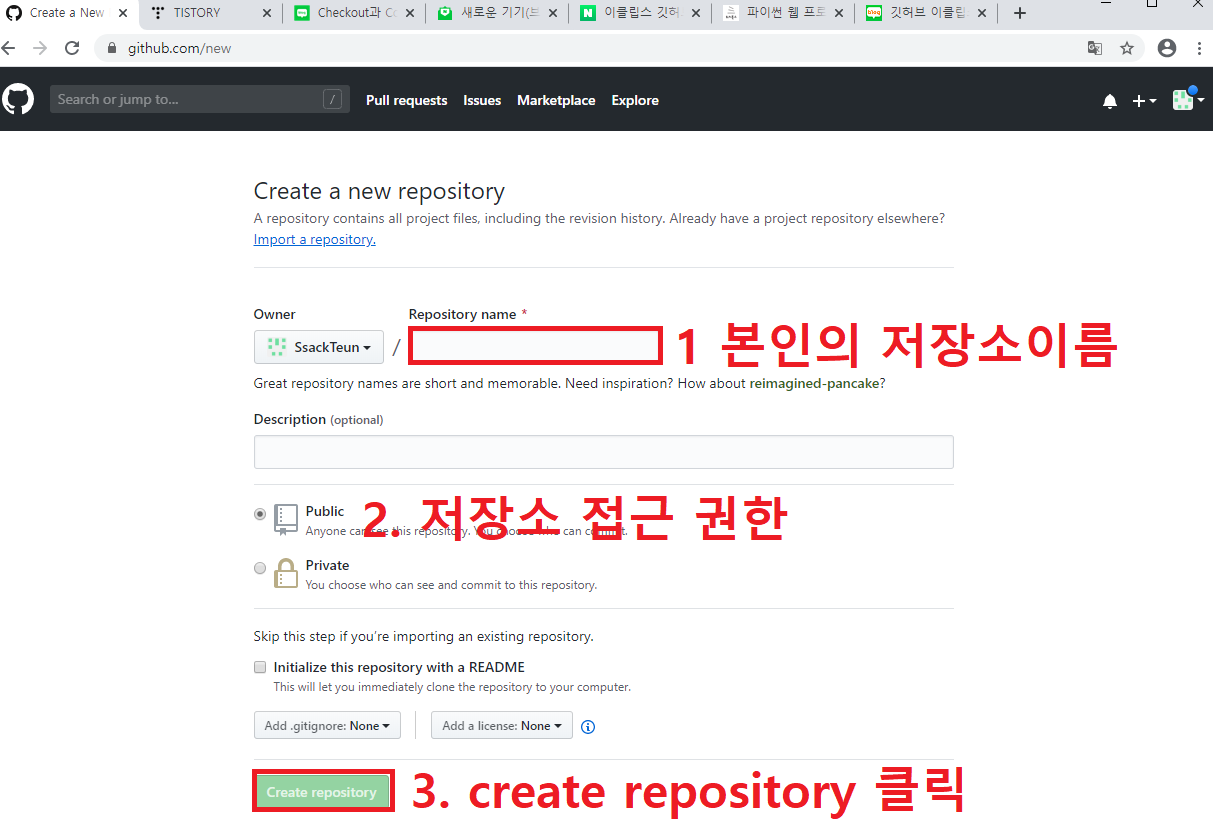
1. Start a project를 클릭 한 후 > Repository name 은 저장소 이름을 만드는 것이고
현재의 계정 주인의 이름/Repository name 으로 생성이 된다.
컴퓨터 저장소에 비유하면 C:\에 C:\project 이런식으로 저장소를 만드는 것이다.
2. 저장소 접근 권한은 보통 Public으로 둔다.
3. Create Repository

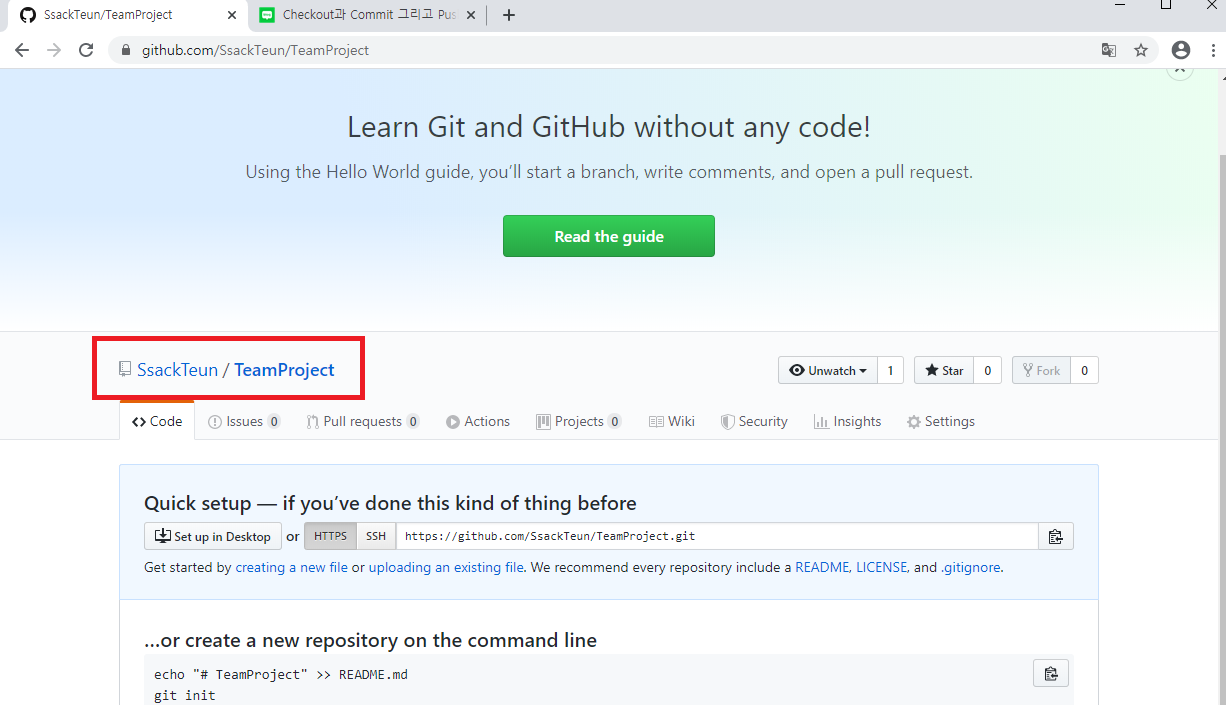
1. 이런 화면이 나오면 생성이 된것이다

인터넷에 돌아다니는 소스를 수정했습니다.
javax.mail.jar는 메일 보내는 라이브러리 파일입니다. 클래스가 구현되있어요.
MailSendTest.java와 SendMail.java를 입맛에 맞춰 바꾸었습니다.
MailSendTest.java 부분에서 SendMail.java 객체를 생성해서
String 변수 값을 본인의 이메일 계정에 맞추어 테스트 하면 됩니다.
저는 네이버로 했기 때문에 네이버로 테스트했고,
메일 방식이 SSL과 TSL이 두개로 나뉘니 사이트마다 바꿔서 쓰시면 됩니다.
저는 JSP에서 사용하기 위해 수정한 것입니다.
'JAVA' 카테고리의 다른 글
| [Java] Map 자료형 저장, 출력 (0) | 2021.01.07 |
|---|---|
| array to ArrayList (0) | 2020.07.28 |
| [JAVA] window builder - login (0) | 2019.11.18 |
| [JAVA] WINDOW BUILDER (0) | 2019.11.18 |
| [JAVA] 읽으면서 정리하기 (0) | 2019.11.10 |
출처:http://letusgo.tistory.com/30
모든 공백 체크 정규식
var regExp = /\s/g;
숫자만 체크 정규식
var regExp = /^[0-9]+$/;
이메일 체크 정규식
var regExp = /^[0-9a-zA-Z]([-_\.]?[0-9a-zA-Z])*@[0-9a-zA-Z]([-_\.]?[0-9a-zA-Z])*\.[a-zA-Z]{2,3}$/i;
핸드폰번호 정규식
var regExp = /^\d{3}-\d{3,4}-\d{4}$/;
일반 전화번호 정규식
var regExp = /^\d{2,3}-\d{3,4}-\d{4}$/;
아이디나 비밀번호 정규식
var regExp = /^[a-z0-9_]{4,20}$/;
휴대폰번호 체크 정규식
var regExp = /^01([0|1|6|7|8|9]?)-?([0-9]{3,4})-?([0-9]{4})$/;
############## 정규표현식
1. 확장문자 (: backslash)
- s : 공백 문자(스페이스, 탭, 폼 피드, 라인 피드)
- b : 단어의 경계
- B 이를 제외한 모든 문자 매칭
- d : 숫자
- D : 숫자가 아닌 문자 [^0-9] 와 동일
- w : 알파벳, 숫자로 된 문자, 밑줄 기호(_) [A-Za-z0-9]
- W : w의 반대 문자 [^A-Za-z0-9]
- 특수문자 : 특수문자 자체를 의미 예) + (+ 기호 자체)
2. 특수문자
- * : 0회 이상 반복
- + : 1회 이상 반복
- ? : 0 또는 1개의 문자 매칭
- . : 정확히 1개 문자 매칭
3. 플래그
- g : 전역매칭
- i : 대소문자 무시
- m : 여러 줄 매칭
4. 기타
- () : 괄호로 묶인 패턴은 매칭된 다음, 그 부분을 기억한다.
- $1,...,$9 : 괄호로 갭처한 부분 문자열이 저장 됨.
- | : ~또는~
- {} : 반복 횟수
############## 간단한 정규 표현식
var re = /a/ --a 가 있는 문자열
var re = /a/i --a 가 있는 문자열, 대소문자 구분 안함
var re = /apple/ -- apple가 있는 문자열
var re = /[a-z]/ -- a~z 사이의 모든 문자
var re = /[a-zA-Z0-9]/ -- a~z, A~Z 0~9 사이의 모든 문자
var re = /[a-z]|[0-9]/ -- a~z 혹은 0~9사이의 문자
var re = /a|b|c/ -- a 혹은 b 혹은 c인 문자
var re = /[^a-z]/ -- a~z까지의 문자가 아닌 문자("^" 부정)
var re = /^[a-z]/ -- 문자의 처음이 a~z로 시작되는 문장
var re = /[a-z]$/ -- 문자가 a~z로 끝남
상기에 정의된 간단한 표현식을 아래에 넣어 직접 해 보시기 바랍니다.
var str = "sample string";
re.test(str)?"true":"false";
* 특수문자('''', ''^'', ''$'', ''*'', ''+'', ''?'', ''.'', ''('', '')'', ''|'', ''{'', ''}'', ''['', '']'')를 검색할 경우는 '''' 를 넣는다.
############## 간단한 응용예제
var re = /s$/; -- 공백체크
var re = /^ss*$/; -- 공백문자 개행문자만 입력 거절
var re = /^[-!#$%& amp;'*+./0-9=?A-Z^_a-z{|}~]+@[-!#$%&'*+/0-9=?A-Z^_a-z{|}~]+.[-!#$%& amp;'*+./0-9=?A-Z^_a-z{|}~]+$/; --이메일 체크
var re = /^[A-Za-z0-9]{4,10}$/ -- 비밀번호,아이디체크 영문,숫자만허용, 4~10자리
var re = new RegExp("(http|https|ftp|telnet|news|irc)://([-/.a-zA-Z0-9_~#%$?&=:200-377()]+)","gi") -- 홈페이지 체크
var re = "<[^<|>]*>"; -- 태그제거
var re = /[<][^>]*[>]/gi;-- 태그제거
str = str.replace(RegExpTag,"");
var RegExpJS = "<script[^>]*>(.*?)</script>"; -- 스크립트 제거
str = str.replace(RegExpJS,"");
var RegExpCSS = "<style[^>]*>(.*?)"; -- 스타일 제거
str = str.replace(RegExpCSS,"");
var RegExpHG = "(/[ㄱ-ㅎ|ㅏ-ㅣ|가-힣]/)"; -- 한글 제거
str = str.replace(RegExpHG,"");
var RegExpDS = /<!--[^>](.*?)-->/g; -- 주석 제거
str6 = str.replace(RegExpDS,"");
var regExp = /[a-z0-9]{2,}@[a-z0-9-]{2,}.[a-z0-9]{2,}/i; --이메일 체크
## 기타 응용
re = new RegExp("^@[a-zA-Z0-9]+s+","i");//문장의 처음이 @이고 문자가 1나 이상 있으면 ok
기타 상기와 동일하나 약간씩 다른 샘픔
영숫자 조합책크
if ((new RegExp(/[^a-z|^0-9]/gi)).test(frm.loginid.value)) {
alert("ID는 영숫자 조합만 사용하세요");
frm.loginid.focus();
}
홈페이지 주소 책크
function chk(v){
str='';
re = new RegExp("^http://","i");
re.test(v)?str='y':str='n';
alert(str);
}
hanmail인지를 책크
function chk(v){
str='';
re = new RegExp("hanmail.net","i");
re.test(v)?str=true:str=false;
return str
}
//본문내에서 도메인 구하기
var patt = /(http(s)?://)?w+(.w+)+/gi;
var result = (aa.value.match(patt));
//본문내에서 url구하기
상기와 유사 var patt = /(http(s)?://)?w+(.w+).S*-gi;
########### 정규식 메소드 및 사용법
참조 http://eknote.tistory.com/1251
참조 http://www.javascriptkit.com/javatutors/redev3.shtml
RegExp.exec(string)
RegExp.test(string)
String.match(pattern)
String.search(pattern)
String.replace(pattern,string)
String.split(pattern)
* 특수문자 검증 및 제거
function regExp(){
//특수문자 검증 start
var str = "2011-12-27";
var regExp = /[\{\}\[\]\/?.,;:|\)*~`!^\-_+<>@\#$%&\\\=\(\'\"]/gi
if(regExp.test(str)){
//특수문자 제거
var t = str.replace(regExp, "")
alert("특수문자를 제거했습니다. ==>" + t)
}else{
alert("정상적인 문자입니다. ==>" + str)
}
//특수문자 검증 end
}
* 닉네임 체크 - 특문 제외 2자 ~ 20자
var pattern = /^[\w\Wㄱ-ㅎㅏ-ㅣ가-힣]{2,20}$/;
[\w]는 [A-Za-z0-9_] 이다
[\W]는 \w를 제외한 특수문자들이다.
[ㄱ-ㅎ] 은 ㄱㄴㄷㄹㅁㅂㅅㅇㅈㅊㅋㅌㅍㅎ
[ㅏ-ㅣ]는 ㅏㅑㅓㅕㅗㅛㅜㅠㅡㅣ
[가-힣]는 가나다라~~타파하 ~ 기니디리~ 티피히 ~ 각낙닥락 ~ 틱픽힉 ~ 깋닣딯맇 ~ 팋핗힣 이 된다.
즉 그냥 모든 문자열에 대한 {2,20} 글자 수 체크가 된다.
****
var pattern = 정규식;
var testee = "테스트 스트링";
var true_or_false = pattern.test( testee); // 정규식 필터를 통과하면 true, 아니면 false 리턴.
다른 방법들도 있는데 나는 그냥 위와 같이 사용중이다.
아래는 내가 사용하는 정규식 몇 가지 예제..
1) 정수와 소수점 달고다니는 수들만 통과시키는 필터. 예를 들어 '12' '12.123' '-0.571' '-8100' 등에 대해 true를 리턴하고 나머지는 false 리턴.
var pattern = /^[-]?\d+(?:[.]\d+)?$/;
return pattern.test( testee);
1-2) 위의 필터에서 좀더 조건을 추가해서, 양수면서 최대 소수점 2자리 이하까지만 통과시키는 필터. 예를 들어 12.23, 0.41, 51 등에는 true를 리턴하고, -12, -9.43, 1.234 등에는 false를 리턴하는 필터.
var pattern = /^\d+(?:[.]?[\d]?[\d])?$/;
return pattern.test( testee);
2) 숫자 및 x, X, P, E 만 포함한 스트링만 통과시키는 필터.
예를 들어,
x123 : true
XPE : true
125 : true
1234O : false
pXP : false
var pattern = /[^1234567890xXPE]/;
return !(pattern.test( testee));
3) 문자 전체에서 특수문자를 하나라도 포함하지 않아야만 함
예를 들어,
@123 : false
12Hello5 : true
!!! : false
var pattern = /[^\w\s]/i;
return !(pattern.test( testee));
4) 다음과 같은 형식만 통과함. Q로 시작하면서, 0000~9999 까지의 숫자만 Q 뒤에 달고 있어야 함.
즉,
Q0001, Q0002, Q1234, Q9999 : true
Q00, Q194, Q1 : false
Q0001A : false
QUESTION : false
var pattern = /^Q[0-9][0-9][0-9][0-9]$/;
return pattern.test( testee);
5) 정규식에서 g 플래그를 쓸 때 주의해야 한다. 최근에 매칭한 곳에서부터 다시 정규식 검사를 시작하는 속성이 있다.
이것때문에 다음 문제가 일어난다. 연속적으로 한 스트링에 대해 정규식 테스팅을 하면, 처음에는 필터가 잘 동작하다가 나중에는 통과하지 말아야 할 조건을 가진 스트링이 정규식 패턴을 통과했다고 나오게 된다. 구글에서 'regex g flag consecutive' 등으로 검색하면 이 문제로 매우 많은 질문과 답이 나온다. 해결 방법은.. 난 g 플래그 대신 i 플래그를 줘서 해결했다. 아래 링크도 도움이 될 것이다.
http://stackoverflow.com/questions/15610251/why-pattern-testname-opposite-results-on-consecutive-calls
http://stackoverflow.com/questions/6739136/consecutive-calls-to-regexp-test-fail-for-pattern-with-global-option
6) 문자열 양 끝에 공백문자를 없애 주는 정규식. 예를 들어 " hi hello! "; 를 "hi hello!"; 로 바꿔 주는 코드.
(출처 : http://stackoverflow.com/questions/3000649/trim-spaces-from-start-and-end-of-string)
function trim_whitespace( str)
{
return str.replace(/^\s\s*/, '').replace(/\s\s*$/, '');
}
7) "[192.244.1.123]" 같은 string에서 안의 ip부분만 빼낸다("192.244.1.123" 을 빼내는 작업)
function main()
{
var regex = /\[([.\d]+)]/;
var str = "[192.244.1.123]";
var res = regex.exec( str);
// print res[1] = "192.244.1.123";
}
// 정규식 휴대폰 번호 마스킹
** 출처 : http://ironnip.tistory.com/15
- num : '-' 문자가 들어있지않은 숫자로된 전화번호
- type : 0 을 보내면 가운데 자리 마스킹
function phoneFomatter(num,type){
var formatNum = '';
if(num.length==11){
if(type==0){
formatNum = num.replace(/(\d{3})(\d{4})(\d{4})/, '$1-****-$3');
}else{
formatNum = num.replace(/(\d{3})(\d{4})(\d{4})/, '$1-$2-$3');
}
}else if(num.length==8){
formatNum = num.replace(/(\d{4})(\d{4})/, '$1-$2');
}else{
if(num.indexOf('02')==0){
if(type==0){
formatNum = num.replace(/(\d{2})(\d{4})(\d{4})/, '$1-****-$3');
}else{
formatNum = num.replace(/(\d{2})(\d{4})(\d{4})/, '$1-$2-$3');
}
}else{
if(type==0){
formatNum = num.replace(/(\d{3})(\d{3})(\d{4})/, '$1-***-$3');
}else{
formatNum = num.replace(/(\d{3})(\d{3})(\d{4})/, '$1-$2-$3');
}
}
}
return formatNum;
}
phoneFomatter('01000000000'); //010-0000-0000
phoneFomatter('01000000000',0); //010-****-0000
phoneFomatter('0100000000'); //010-000-0000
phoneFomatter('0100000000',0); //010-***-0000
phoneFomatter('0200000000'); //02-0000-0000
phoneFomatter('0200000000',0); //02-****-0000
phoneFomatter('0310000000'); //031-000-0000
phoneFomatter('0310000000',0); //031-***-0000
phoneFomatter('16880000'); //1688-0000
'JavaScript' 카테고리의 다른 글
| [JavaScript] - 파일 다운로드 코드 (FileDownLoad) (0) | 2023.10.23 |
|---|---|
| [JAVASCRIPT] 동적 태그생성 할 때 함수 처리 (0) | 2020.01.16 |
| [jQuery] 회원가입 양식에 경고창 대신 붉은 글씨로 알려주기 (0) | 2019.10.08 |
| [Jquery] alt속성 선택 해보기 (0) | 2019.10.07 |
| [jQuery] - 기본 선택자 (0) | 2019.10.01 |
https://dev.mysql.com/downloads/installer/
MySQL :: Download MySQL Installer
Select Operating System: Select Operating System… Microsoft Windows Select OS Version: All Windows (x86, 32-bit) Windows (x86, 32-bit), MSI Installer 8.0.18 18.6M (mysql-installer-web-community-8.0.18.0.msi) MD5: c509966c1033462027a009cc51a98c74 | Signatur
dev.mysql.com
용량작은건 인터넷 사용해서 받아오는 형식의 설치
용량많은건 한번에 다받아서 설치하기
둘다 같은 파일!
다 설치하고 나면
cmd - Mysql -u root -p 입력후
password입력하면 끝.
workbench도 깔았다면 workbench로 접속도 가능
'JSP' 카테고리의 다른 글
| [JSP] ajax 통신 : json / jsonObject/jsonArray (0) | 2020.01.19 |
|---|---|
| [JSP] [naver검색 API사용해보기] [java] jsonString을 jsonObject로 파싱 (0) | 2020.01.19 |
| [JSP] 예시 ] SQL_QUERY , 내장객체 세션, 절대 경로 (0) | 2019.11.19 |
| [JSP] 액션태그 (0) | 2019.11.05 |
| [JSP] XML/JSP 페이지에서 에러 페이지 연결 시키기 (0) | 2019.11.05 |
Ajax의 장점
1. 웹 페이지가 로드된 상태에서 재요청 없이 페이지의 일부분만 갱신가능.
2. 웹 페이지가 로드된 후에 서버로 데이터 요청을 보낼 수 있습니다.
3. 웹 페이지가 로드된 후에 서버로부터 데이터를 받을 수 있습니다.
4. 백그라운드 영역에서 서버로 데이터를 보낼 수 있습니다.
Ajax의 한계( Ajax를 이용하면 여러 장점을 가지지만, Ajax로도 다음과 같은 일들은 처리할 수 없습니다.)
1. Ajax는 클라이언트가 서버에 데이터를 요청하는 클라이언트 풀링 방식을 사용하므로, 서버 푸시 방식의 실시간 서비스는 만들 수 없습니다.
2. Ajax로는 바이너리 데이터를 보내거나 받을 수 없습니다.
3. Ajax 스크립트가 포함된 서버가 아닌 다른 서버로 Ajax 요청을 보낼 수는 없습니다.
4. 클라이언트의 PC로 Ajax 요청을 보낼 수는 없습니다.
[절대 경로]
/웹프로젝트명/컨텍스트패스 생략하고 컨텍스트패스폴더바로 안부터
<a href="/FunWeb/index.jsp">[session]
내장객체 영역에 저장되어 있는 세션값 얻기
String id = (String) session.getAttribute("id");[SQL]
SELECT * FROM 테이블명;
[ID 중복 로직]
int idCheck(String id)
int check = 0;
sql = "select * from member where id = ?";
//rs
if(rs.next()) // 검색한 데이터가 있으면 아이디 중복
{
check = 1;
}
else // 검색한 데이터가 존재 하지 않으면 아이디 중복 아님
{
check = 0;
}
'JSP' 카테고리의 다른 글
| [JSP] [naver검색 API사용해보기] [java] jsonString을 jsonObject로 파싱 (0) | 2020.01.19 |
|---|---|
| [JSP] MySQL 설치 (0) | 2019.12.01 |
| [JSP] 액션태그 (0) | 2019.11.05 |
| [JSP] XML/JSP 페이지에서 에러 페이지 연결 시키기 (0) | 2019.11.05 |
| [JSP]포워딩 (0) | 2019.11.04 |
1) login 창(화면 1)
ID "TextField"
PW "TextField"
BUTTON "Login" BUTTON "Close"
if(Login) click <<-- 이벤트
{
db와 연결 시도 - try catch finally
1)ID 필드에 입력한 ID를 저장
2)PW 필드에 입력한 PW를 저장
DB에서 조회를 시도
3) DB에서 ID필드에 해당하는 정보 가져오기
4) DB에서 PW필드에 해당하는 정보 가져오기
ex) select * from (해당db의table) where id = 입력받은 ID && pw = 입력받은 PW 로 조회
반환받는 값으로 ? 로그인 실패 성공 판별
성공{ 화면 2로 ID PW 넘겨주면서 화면 2 창 띄우기 }
실패{ login창에 로그인 실패 문구 띄우기 }
}
if(Close) click
{
창 닫기
}
2) login 후에 사용할 화면! (화면 2)
화면 1에서의 ID PW 정보를 유지!
'JAVA' 카테고리의 다른 글
| array to ArrayList (0) | 2020.07.28 |
|---|---|
| [JAVA] - 자바 Email 전송하기 (0) | 2019.12.26 |
| [JAVA] WINDOW BUILDER (0) | 2019.11.18 |
| [JAVA] 읽으면서 정리하기 (0) | 2019.11.10 |
| 추상클래스 (0) | 2019.10.30 |
https://download.eclipse.org/windowbuilder/lastgoodbuild/
Eclipse software repository | The Eclipse Foundation
The Eclipse Foundation - home to a global community, the Eclipse IDE, Jakarta EE and over 360 open source projects, including runtimes, tools and frameworks.
download.eclipse.org
HELP - INSTALL NEW SOFTWARE - https://download.eclipse.org/windowbuilder/lastgoodbuild/ ADD시키기
'JAVA' 카테고리의 다른 글
| [JAVA] - 자바 Email 전송하기 (0) | 2019.12.26 |
|---|---|
| [JAVA] window builder - login (0) | 2019.11.18 |
| [JAVA] 읽으면서 정리하기 (0) | 2019.11.10 |
| 추상클래스 (0) | 2019.10.30 |
| [JAVA] 추상클래스/인터페이스 (0) | 2019.10.08 |
public class Test
{
public static void main(String[] args)
{
//문자열 정규식으로 자르기 ,.ㅣ
String src = "이름:홍길동, Java:100, HTML:80, Script:85";
String[] result = src.split("[:,]");
//for each문
for(String resul: result)
{
System.out.println(resul.trim()); //trim() 공백을 없애는 메서드
}
}
}
'JAVA > 정규식' 카테고리의 다른 글
| [정규식] - String 인 날짜 관련 (0) | 2023.10.12 |
|---|---|
| [JAVA] Arrays (0) | 2019.11.05 |
변수
변수가 뭐냐고 물으면 이 생각이 먼저 남.
변수는 그릇과 같다. 작은 그릇에 큰 음식을 담을 수 없는 것 처럼.
그릇의 이름은 변수의 이름과 대응되고 그릇의 특징은 자료형에 대응된다.
이제 저 표현은 익숙해 졌기 때문에 좀 더 프로그래머 같은 표현으로 바꾸어기억해보자.
프로그램 관점에서는 변수란? 변하는 값을 저장할 수 있는 메모리의 공간이다.
메모리 공간을 사용할 것인데 그 공간은 특정한 형태의 자료를 저장하며 그 형태를 타입이라하고
저장된 곳을(저장된 메모리공간) 접근하기위해 위해 이름을 정해주는 것이 변수명이다. 메모리 주소를 안다면 변수 없이도 접근이 가능하겠지만 너무 비효율적이다.
변수 선언의 방법
자료형 변수명 = 리터럴;
int number = 100;
1) int 타입의 변수 number에 100을 할당한다. 라고 읽음
2) 리터럴은 변수에 할당되기 전의 값을 말함
3) = 는 대입연산자라고 함
자료형
1) 기본형과 참조형
기본형 (Primitive Type)
a ) 문자형 char
b ) 숫자 byte, short, int, long, float, double
c ) 논리형 boolean
참조형 (Reference Type)
a ) 클래스 타입
b ) String 타입 등등
'JAVA' 카테고리의 다른 글
| [JAVA] window builder - login (0) | 2019.11.18 |
|---|---|
| [JAVA] WINDOW BUILDER (0) | 2019.11.18 |
| 추상클래스 (0) | 2019.10.30 |
| [JAVA] 추상클래스/인터페이스 (0) | 2019.10.08 |
| JVM 메모리구조/인스턴스 변수 / 멤버 변수 (0) | 2019.09.05 |
<nav>
<ul>
<li><a href="#sec01">sec01</a></li>
<li><a href="#sec02">sec02</a></li>
<li><a href="#sec03">sec03</a></li>
<li><a href="#sec04">sec04</a></li>
<li><a href="#sec05">sec05</a></li> </ul>
</nav><section id = "sec04">
<h2>display:none; 요소를 브라우저에서 숨김.</h2>
<div class = "view">div01</div> <div class = "none">div02</div>
<div class="view">div03</div>
<div class="none">div04</div> <div class = "none">div05</div>
</section>
.view:hover+.none
바로 뒤에 오는 형제태그 선택
.view:hover~.none
해당하는 모든 형제태그 선택
'HTML' 카테고리의 다른 글
| <table> 태그 (0) | 2019.10.01 |
|---|---|
| <a>태그 / <embed>태그 (0) | 2019.06.14 |
| 이미지 태그 <img> (0) | 2019.06.04 |
| 목록태그 <ol> , <ul> , <dl> (0) | 2019.06.04 |
인클루드 액션 태그
<jsp:include>
인클루드 디렉티브 태그처럼 화면을 분할해서 관리하는데 사용
재사용성 향상
(= 레이아웃 모듈화)
액션 < - > 디렉티브
| 인클루드 액션 태그 | 인클루드 디렉티브 태그 |
| JSP 레이아웃 모듈화 | |
| 요청 시간에 처리 | JSP를 자바코드로 변환 시킬 때 |
| param 액션 태그를 이용해서 동적 처리 가능 | 정적 처리만 가능 |
| a.jsp / b.jsp 각각 자바 파일로 생성 | a.jsp / b.jsp 가 있으면 a.jsp에서 인클루드 했을 경우에 b.jsp 소스 내용을 a.jsp 위치에 포함 시켜버린다. |
<인클루드 액션 태그>
a.jsp / b.jsp
a.jsp 실행 도중에 인클루드 액션 태그가 발생한 지점에서 b.jsp로 제어권이 넘어 갔다가 b.jsp를 실행하고 다시
a.jsp가 제어권을 돌려받고 인클루드 액션 태그가 발생한 b.jsp지점 이후로 실행이 계속 실행됨.
<인클루드 디렉티브 태그>
a.jsp / b.jsp
a.jsp
소스 코드....
+ b.jsp 코드
<jsp:include page = "JSP페이지" flush = "true" 또는 "false">
</jsp:include>
예시)
<jsp:include page="duke_image.jsp">
<jsp:param value="듀크2" name="name"/>
<jsp:param value="duke2.png" name="imageName"/>
</jsp:include>
포워드 액션 태그
<jsp:forward>
Servlet의 RequestDispatcher 클래스
Dispatcher 방식은 현재의 JSP페이지에서 거치지 않고 재요청
login.jsp
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=EUC-KR">
<title>Insert title here</title>
</head>
<body>
<h1> 아이디를 입력하지 않았습니다. 아이디를 입력 해주세요 </h1>
<form action = "result.jsp" method = "post">
아이디 : <input type = "text" name = "user_id"> <br>
비밀번호 : <input type = "password" name = "user_pw"> <br>
<input type = "submit" value = "로그인">
<input type = "reset" value = "다시입력">
</form>
</body>
</html>result.jsp
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=EUC-KR">
<title>Insert title here</title>
</head>
<body>
<%
request.setCharacterEncoding("utf-8");
String userID = request.getParameter("user_id");
if(userID.length() == 0)
{
// RequestDispatcher dispatcher = request.getRequestDispatcher("login.jsp");
%>
<%--ID를 입력하지 않았으면 다시 <jsp : forward> 태그를 사용해 로그인 창으로
포워딩 --%>
<jsp:forward page = "login.jsp"/>
<%
}
%>
<h1>환영합니다 <%=userID %>님~!</h1>
</body>
</html>유즈빈 액션 태그
'JSP' 카테고리의 다른 글
| [JSP] MySQL 설치 (0) | 2019.12.01 |
|---|---|
| [JSP] 예시 ] SQL_QUERY , 내장객체 세션, 절대 경로 (0) | 2019.11.19 |
| [JSP] XML/JSP 페이지에서 에러 페이지 연결 시키기 (0) | 2019.11.05 |
| [JSP]포워딩 (0) | 2019.11.04 |
| [JSP] session scope 와 application scope 차이 (0) | 2019.11.04 |
XML
<!-- 404와 500오류 발생시 예외처리를 할 페이지 지정 -->
<error-page>
<error-code>404</error-code>
<location>/err/error_404.jsp</location>
</error-page>
<error-page>
<error-code>500</error-code>
<location>/err/error_500.jsp</location>
</error-page><error-code> 코드 번호 </error-code>
<location> 연결 주소 </location>
JSP
add.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
<!--
입력창에서 숫자를 입력 받아 action 속성에 지정한 add.jsp로 요청 전송 합니다.
-->
<script type="text/javascript" src="http://code.jquery.com/jquery-3.1.1.js"></script>
<script type="text/javascript">
</script>
</head>
<body>
자연수를 입력하세요.
<form action="add.jsp">
1부터 <input type = "text" name = "num">
<input type = "submit" value = "계산하기">
</form>
</body>
</html>add.jsp
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%@ page errorPage="addException.jsp" %>
<%--예외 발생시 예외를 처리할 JSP페이지를 지정함. --%>
<%
int num = Integer.parseInt(request.getParameter("num"));
int sum = 0;
for (int i = 1; i <= num ; i++)
{
sum += i;
}
out.println("합은 ? " + sum);
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>합계 구하기</title>
</head>
<body>
<h2>합계 구하기</h2>
<h1>1부터 <%=num %> 까지의 합은 <%=sum %>입니다.</h1>
</body>
</html>addException.jsp
<%@ page language="java"
contentType="text/html; charset=utf-8"
pageEncoding="utf-8"
isErrorPage = "true"
%>
<%-- 다른 JSP 페이지에서 예외 발생시 예외를 처리하는 예외 처리 페이지로 지정할 건지 여부 --%>
<%--
Page지시자 태그의 isErrorPage 속성값을 true로 설정해
exception 내장 객체를 이용해서 발생한 예외를 처리 하도록 합니다.
이 때 exception 내장 객체는 자바의 Exception클래스의 인스턴스 입니다.
--%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Insert title here</title>
</head>
<body>
==============================toString() 내용===========================<br>
<%-- exception내장 객체를 사용해 예외 처리를 합니다. --%>
<h1> <%=exception.toString() %> </h1>
==============================getMessage() 내용 ========================<br>
<h1><%=exception.getMessage() %></h1>
==============================printStackTrace() 내용 ===================<br>
<h1><% exception.printStackTrace(); %></h1>
<h3>숫자만 입력가능합니다. 다시 시도하세요</h3>
<a href = "add.html">다시 하기</a>
</body>
</html>예외 처리할 페이지에서
<%@ page ErrorPage = "에러시 연결할 페이지"%>
에러시 연결된 페이지에서
<%@ page isErrorPage = "true"%>
'JSP' 카테고리의 다른 글
| [JSP] 예시 ] SQL_QUERY , 내장객체 세션, 절대 경로 (0) | 2019.11.19 |
|---|---|
| [JSP] 액션태그 (0) | 2019.11.05 |
| [JSP]포워딩 (0) | 2019.11.04 |
| [JSP] session scope 와 application scope 차이 (0) | 2019.11.04 |
| [JSP] 영역 객체와 속성 (0) | 2019.11.02 |
import java.util.Arrays;
public class Test {
public static void main(String[] args)
{
String[] datas = {"트랜스포머", "스파이더맨", "원더우먼", "킬링"};
Arrays.sort(datas, (o1,o2) -> {
if(o1.length() > o2.length())
{
return -1;
}
else
return 1;
});
System.out.println(Arrays.toString(datas));
}
}
'JAVA > 정규식' 카테고리의 다른 글
| [정규식] - String 인 날짜 관련 (0) | 2023.10.12 |
|---|---|
| [JAVA] 문자열 정규식으로 자르기 (0) | 2019.11.12 |
포워딩 방식
거쳐서 포워딩
response.sendRedirect("request2.jsp");현재페이지에서 포워딩
request.getRequestDispatcher("request2.jsp");
RequestDispatcher dispatch = request.getRequestDispatcher("request2.jsp");
dispatch.forward(request, response);
'JSP' 카테고리의 다른 글
| [JSP] 액션태그 (0) | 2019.11.05 |
|---|---|
| [JSP] XML/JSP 페이지에서 에러 페이지 연결 시키기 (0) | 2019.11.05 |
| [JSP] session scope 와 application scope 차이 (0) | 2019.11.04 |
| [JSP] 영역 객체와 속성 (0) | 2019.11.02 |
| [JSP] config - 객체 (0) | 2019.11.02 |
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<%
//이름정보를 세션 영역에 저장(바인딩)합니다.
session.setAttribute("name", "이순신");
//주소 정보를? application영역에 저장(바인딩)
application.setAttribute("address", "부산시 부산진구");
%>
<html>
<head>
</head>
<body>
<h1>이름과 주소를 저장합니다.</h1>
<a href = "appTest2.jsp">두 번째 웹 페이지로 이동합니다.</a>
</body>
</html><%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<%
String name = (String)session.getAttribute("name");
String address = (String)application.getAttribute("address");
%>
<h1>이름은 <%=name %>입니다.</h1>
<h1>주소는 <%=address %>입니다.</h1>application 범위는
톰캣이 종료되기전까지 유효하므로 다른 웹브라우저에서도 값이 표현됨
'JSP' 카테고리의 다른 글
| [JSP] XML/JSP 페이지에서 에러 페이지 연결 시키기 (0) | 2019.11.05 |
|---|---|
| [JSP]포워딩 (0) | 2019.11.04 |
| [JSP] 영역 객체와 속성 (0) | 2019.11.02 |
| [JSP] config - 객체 (0) | 2019.11.02 |
| [JSP] out - 객체 (0) | 2019.11.02 |
영역 객체 (Scope)와 속성(Attribute)
JSP에서 제공하는 내장 객체 중 session, request, application 객체들은 해당 객체에 정의된 유효 범위 안에서 필요한 데이터를 저장하고 읽어오며 서로 공유할 수 있는 특정한 영역이 있다.
공유되는 데이터를 (Attribute)속성
속성을 공유하는 유효 범위를 (Scope)영역
session 내장 객체는 세션이 유지되고 있는 동안에 값이 유효하고 세션이 종료 되는 순간에 반환된다.(버림)
request 객체는 클라이언트 요청이 처리되는 동안에 데이터를 사용할 수 있고,
application 객체는 해당 웹 어플리케이션이 실행되는동안 유효하다.
| 영역 | 영역 객체 | 속성의 유효 범위 |
| page | pageContext | 해당 페이지가 클라이언트에 서비스를 제공하는 동안에만 유효(서블릿 인스턴스 _jspService() 메소드가 실행되는 동안에만 유효) |
| request | request | 클라이언트의 요청이 처리되는 동안 유효 |
| session | session | 세션이 유지되는 동안 유효(하나의 브라우저(클라이언트)에 1개의 세션이 생성 |
| application | application | 웹 어플리케이션이 실행되고 있는 동안 유효 |
| 리턴 | 메소드명 | 해설 |
| Object | getAttribute(String key) | key 값으로 등록되어 있는 속성을 Object 타입으로 리턴 (key 값에 해당하는 속성이 없을 경우 null을 리턴) |
| Enumeration | getAttributeNames() | 해당 영역에 등록되어 있는 모든 속성들의 이름을 Enumeration 타입으로 리턴 |
| 없음 | setAttribute(String key, Object obj) | 해당 영역에 key 값의 이름으로 obj 객체를 등록 |
| 없음 | removeAttribute(String key) | key 값으로 등록되어 있는 속성을 제거 |
예제
<attributeTest1_Form.jsp>
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
</head>
<body>
<h2>영역과 속성 테스트</h2>
<form action = "attributeTest1.jsp" method ="post">
<table border = "1">
<tr>
<td colspan = "2"> Application 영역에 저장할 내용들 </td>
</tr>
<tr>
<td>이름 </td>
<td><input type = "text" name = "name"></td>
</tr>
<tr>
<td>아이디</td>
<td><input type = "text" name = "id"></td>
</tr>
<tr>
<td colsapn = "2"> <input type = "submit" value ="전송"></td>
</tr>
</table>
</form>
</body>
</html><attributeTest1.jsp>
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
</head>
<body>
<h2>영역과 속성 테스트</h2>
<%
request.setCharacterEncoding("UTF-8");
String name = request.getParameter("name");
String id = request.getParameter("id");
if(name!=null && id!= null)
{
application.setAttribute("name", name);
application.setAttribute("id", id);
}
%>
<h3><%=name %>님 반갑습니다.<br> <%=name %> 님의 아이디는 <%=id %> 입니다</h3>
<form action = "attributeTest2.jsp" method = "post">
<table border = "1">
<tr>
<td colsapn = "2"> Session 영역에 저장할 내용들 </td>
</tr>
<tr>
<td>
e-mail 주소
</td>
<td>
<input type = "text" name = "email">
</td>
</tr>
<tr>
<td>집 주소</td>
<td><input type = "text" name = "address">
</tr>
<tr>
<td> 전화번호</td>
<td> <input type = "text" name = "tel">
</tr>
<tr>
<td colspan = "2"><input type ="submit" value = "전송"></td>
</tr>
</table>
</form>
</body>
</html><attributeTest2.jsp>
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Attribute Test</title>
</head>
<body>
<h2>영역과 속성 테스트</h2>
<%
request.setCharacterEncoding("UTF-8");
String email = request.getParameter("email");
String address = request.getParameter("address");
String tel = request.getParameter("tel");
session.setAttribute("email", email);
session.setAttribute("address", address);
session.setAttribute("tel", tel);
String name = (String)application.getAttribute("name");
%>
<h3><%=name %> 님의 정보가 모두 저장되었습니다.</h3>
<a href = "attributeTest3.jsp"> 확인하러 가기 </a>
</body>
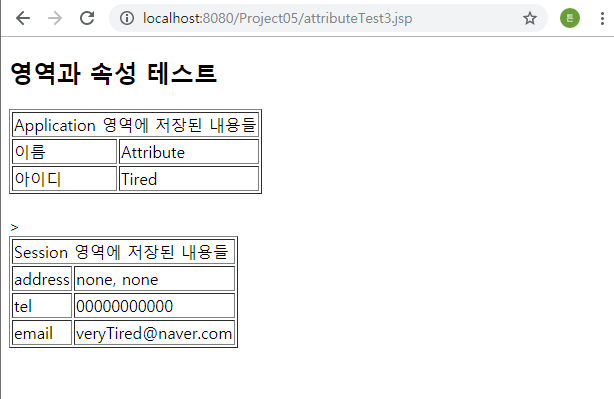
</html><attributeTest3.jsp>
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%@ page import = "java.util.Enumeration" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Attribute Test</title>
</head>
<body>
<h2>영역과 속성 테스트</h2>
<table border = "1">
<tr>
<td colspan="2">Application 영역에 저장된 내용들</td>
</tr>
<tr>
<td>이름</td>
<td><%=application.getAttribute("name")%></td>
</tr>
<tr>
<td>아이디</td>
<td><%=application.getAttribute("id")%></td>
</tr>
</table>
<br>
<table border ="1">>
<tr>
<td colspan="2">Session 영역에 저장된 내용들 </td>
</tr>
<%
Enumeration e = session.getAttributeNames();
while(e.hasMoreElements())
{
String attributeName = (String)e.nextElement();
String attributeValue = (String)session.getAttribute(attributeName);
%>
<tr>
<td>
<%=attributeName %>
</td>
<td>
<%=attributeValue %>
</td>
</tr>
<%
}
%>
</table>
</body>
</html>




'JSP' 카테고리의 다른 글
| [JSP]포워딩 (0) | 2019.11.04 |
|---|---|
| [JSP] session scope 와 application scope 차이 (0) | 2019.11.04 |
| [JSP] config - 객체 (0) | 2019.11.02 |
| [JSP] out - 객체 (0) | 2019.11.02 |
| [JSP] application - 객체 (0) | 2019.11.02 |
config
| 리턴 | 메소드명 | 설명 |
| String | getInitParameter(String init_paramName) |
컨테이너의 설정 파일에 저장되어 있는 초기 파라미터 값 중 init_paramName의 이름을 가진 파라미터 값을 리턴하다. init_paramName의 이름을 가진 파라미터가 없을 경우 null 리턴하다. |
| Enumeration | getInitParameterNames() | 컨테이너의 설정 파일에 저장되어 있는 모든 초기 파라미터 이름을 Enumeration 타입으로 리턴한다. |
| String | getServletName() | 해당 서블릿의 이름을 문자열로 리턴하다. |
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%@page import = "java.util.Enumeration" %>
<html>
<head>
<title>Config Test</title>
</head>
<body>
<h2>config 테스트</h2>
<table border = "1">
<tr>
<td>
초기 파라미터 이름
</td>
<td>
초기 파라미터 값
</td>
</tr>
<%
Enumeration e = config.getInitParameterNames();
while (e.hasMoreElements())
{
String init_paramName = (String)e.nextElement();
%>
<tr>
<td><%=init_paramName %></td>
<td><%=config.getInitParameter(init_paramName) %></td>
</tr>
<%
}
%>
</table>
</body>
</html>
'JSP' 카테고리의 다른 글
| [JSP] session scope 와 application scope 차이 (0) | 2019.11.04 |
|---|---|
| [JSP] 영역 객체와 속성 (0) | 2019.11.02 |
| [JSP] out - 객체 (0) | 2019.11.02 |
| [JSP] application - 객체 (0) | 2019.11.02 |
| [JSP] Session 객체 (0) | 2019.11.02 |
