- [linux] command 정리 (추가중) 2020.04.12
- [RPA] Recorder - Smart / Screen / Web 2020.03.31
- [RPA] Automation Anywhere Certified Advanced RPA 4번째꺼(작성중) 2020.03.30
- [RPA] Schedule Task 2020.03.27
- [RPA] AA - 메세지박스 사용해보기, 변수 생성, if else문 2020.03.27
- [기록] AWS / SSO 2020.03.12
- [백준 1002] 터렛 2020.02.24
- [백준 15552] 빠른 A+B (Java) 2020.02.24
- [저장용] 팀프로젝트 - 포트폴리오 2020.02.18
- [API] 네이버 책검색 2020.02.07
- [네이버API] 네아로 로그인하기(네이버아이디로그인) 2020.02.07
- [HttpURLConnection] header / body 셋팅 2020.01.31
- [JSP] ajax 통신 : json / jsonObject/jsonArray 2020.01.19
- [JSP] [naver검색 API사용해보기] [java] jsonString을 jsonObject로 파싱 2020.01.19
- [github] 깃헙 이해할 때 만든 ppt자료 2020.01.16
- [javascript] 동적으로 태그를 생성해보자 2020.01.16
- [JAVASCRIPT] 동적 태그생성 할 때 함수 처리 2020.01.16
- [Git] 이클립스에서 Git사용하기 위해서 개인적인 이해 2019.12.30
- 4. github 적용해보기 - eclipse / github 작업내용을 올려보자 2019.12.28
- GitHub 사용하기 - 3) 작업트리 인덱스 2019.12.27
yum
install / search
ifconfig (ipconfig : windows에서) 네트워크 정보보기
inet 이 자신의 ip주소
pwd
현재 디렉터리 위치 반환
cd /etc/init.d 에서 ./network restart
네트워크 재시작(ip정보를 바꾸고나서 재시작해야 반영됨)
ssh 가 작동안하고 있을 때
/etc/init.d/sshd status
/etc/init.d/sshd start
ll (해당 디렉터리의 정보:소유권한/ 엑세스 권한 생성일자 등) / ls (해당 디렉터리의 리스트)
cd /etc/sysconfig/network-scripts/ 에서 ifcfg-ens33 << 같은 파일이 있음 (컴터마다 다다름)
VMware의 Bridged vs Host-only vs NAT 차이점
VMware의 Bridged vs Host-only vs NAT 차이점 Host-Only : VMware 에서 Virtual Adapter로 vmnet1 을 사용한다. VMware 안에서 구성된 VM들 끼리만 통신한다. 즉 VM은 실제PC (호스트 컴퓨터)를 넘어서 통신할 수..
klero.tistory.com
vm설정을 브릿지로 두고 나란히
네트워크 설정할 때(인터넷연결 설정)
vi ifcfg-ens33
1. i를 누르면 insert(편집모드) 진입
2. 맨아래로 가서 ONBOOT = no > yes로
3. ONBOOT 아랫줄부터 IPADDR=192.168.0.100 (예시임 : 보통은 가상머신에 깔아서 쓰기때매
윈도우에서 ipconfig쳐서 ex) 192.168.0.102 이렇게 할 당 되있으면 안쓰일 만한 숫자로 할당해줌.
같은 망에 있게끔 해주는것이 좋음.
4. SUBMASK=255.255.255.0
5. DNS=8.8.8.8
까지 추가 해주었으면 esc 누르고 :wq 입력 (저장후 종료)
adduser 계정
passwd 비밀번호 설정
/home/계정(생성됨)
alias
alias 등록
vi ~/.bashrc
에서
alias server="cd /app/weblogic/domains/"
:wq
source ~/.bashrc
weblogic log
로그 출력
tail -f 파일명.log.out
route add default gw 192.168.0.1
라우팅 테이블의 게이트웨이가 제대로 잡혀있지 않을 때
Build The Digital Workforce: Create Bots Using Automation Anywhere V11.0 (< source)
Objectives (목표)
By the end of this module, you will be able to :
(이 모듈을 완료하면 다음을 수행할 수 있다)
> Outline different types of recorders
> 여러 종류의 레코더에 대해 설명
> Describe the functions and components of recorders
> 기록기의 기능과 구성 요소 설명
> Demonstrate the usage of recorders
> 기록기의 사용 실증
About Recorders (레코더란?)

Automation Anywhere provides various methods/Recorders to ensure reliable bots are created.
> Automation Anywhere는 신뢰할 수 있는 봇(bot) 생성되도록 다양한 방법/레코더를 제공한다.
Types of Recorders (레코더의 종류) - Smart Recorder / Screen Recorder / Web Recorder

Based on the type of process that needs to be automated, you can use any one of the recorders.
(자동화가 필요한 공정의 종류를 기준으로, 녹음기 중 어느 것이든 사용할 수 있다)
Scenario 1 (시나리오)
A group of 3 enginners are having a conversation. Let's see what they are talking about.
3명의 엔지니어 그룹이 대화를 나누고 있습니다. 무슨 이야기를 하는지 들어보죠.

John
My team needs a Recorder for recording static screen with the resolution same as the OS. So I suggested to go with Screen Recorder.
우리 팀은 OS와 같은 해상도로 정적 화면을 녹화할 수 있는 레코더가 필요하다. 그래서 나는 스크린 리코더로 가자고 제안했다.
Tanya
My team needs to record internet-related task action on a browser. So I suggested to go with Screen recorder.
우리 팀은 브라우저에 인터넷 관련 태스크 액션을 기록해야 한다. 그래서 나는 스크린 리코더로 가자고 제안했다.
David
My team has to record a function with mouse clicks on radio buttons. I suggested them to go with the Screen Recorder.
우리 팀은 라디오 버튼에서 마우스 클릭으로 기능을 녹음해야 한다. 나는 그들에게 스크린 리코더로 가자고 제안했다.

셋중에 맞는 옳은 말하는 사람은???
John - Screen Recorder
<해설>
John was right to have made that decision as recording the static screen using our Screen Recorder is the easiest way.
스크린 레코더를 사용하여 정적 화면을 녹화하는 것이 가장 쉬운 방법이기 때문에 존이 그런 결정을 한 것은 옳았다.
Smart Recorder

'RPA(AA)' 카테고리의 다른 글
| [RPA] A2019 Distributed Architecture (분산 아키텍처) (0) | 2020.06.09 |
|---|---|
| [RPA] A2019 Enterprise Control Room (0) | 2020.06.09 |
| [RPA] Automation Anywhere Certified Advanced RPA 4번째꺼(작성중) (0) | 2020.03.30 |
| [RPA] Schedule Task (0) | 2020.03.27 |
| [RPA] AA - 메세지박스 사용해보기, 변수 생성, if else문 (0) | 2020.03.27 |
https://www.automationanywhere.com/
Global RPA Solutions | Automation Anywhere
Experience the best in class global RPA solutions, apply robotic process automation to enterprise level tasks with Automation Anywhere.
www.automationanywhere.com
Module 4: Ways to Create Bots using Automation Anywhere
Procure to pay
1. fixed assets
2. procurement strategy
3. vendor management
4. contract management
5. requisition and purchase order
6. accounts payable
Lead To Order To Cash
1. Lead
2. Opportunity
3. Quote
4. Order
5. Fulfillment
6. invoice
7. recognition
Example : Excel 로 받은 데이터를 시트를 읽어서 InFlow Inventory 프로그램에 뿌려줌
Paul:
그는 Excel 시트 형식으로 많은 공급 업체 데이터를 받습니다.
그는 이 데이터를 InFlow Inventory 시스템에 공급해야 합니다.
Vendor Onboarding - Vendor Management
Excel 시트 데이터의 내용을 다른 프로그램에 넘겨줌.
Example : 웹 베이스 CRM 시스템에 이메일로 받는 내용을 처리하는 업무
Susan:
그녀는 지속적으로 이메일을 통해 영업 리드 데이터를 받습니다.
그녀는 이 데이터를 웹 기반 CRM으로 업데이트해야합니다.
Lead Capture - Lead
Example : Excel 시트내용을 회사의 SAP응용 프로그램에 기록해야함
Kevin:
그는 Excel 시트 형식으로 판매 주문 세부 사항을 받습니다.
그는 이 데이터를 회사의 SAP응용 프로그램에 기록해야합니다.
Order - Salse Order Creation
Record
AA 는 3가지 타입의 레코더가 있다.
Smart Recorder - object , web
: also called Object Recorder, featuring Smart technology, is an advanced recorder that
is ideal for Desktop application.
Screen Recorder - also called Standard Recorder provides the easiest way to create simple automation process as it captures all the mouse clicks and keystrokes that you perform while completing a process.
Web Recorder - is used for a process that is based on Web applications and requires
you to extract data from websites.
Task Editor - has hundreds of commands and wizard that enable automation of any process without programming. Use the Task Editor if you want to manually create an automated task from scratch.
Smart Recorder
Smart Recorder - Sequence of step to automate Vendor On-boarding Process
1. Create a New Task using Task Editor.
2. Open Inflow Inventory application using the 'Open Program/File' command
3. Use 'Window Actions' command to maximize the Inflow inventory application.
4. Start recording the 'Inflow Inventory' application screen using Smart Recorder.
5. Fill up the form in the application and stop the recording once done.
6. Use the 'Open Spreadsheet' command to open the Excel file that contains the data
that needs to be filled into the inflow inventory application.
7. Use the 'Get Cells' command to read all data from the excel sheet.
8. Use the 'Add Variable' option and create variables to store the data that we read from Excel.
9. Use the 'Loop' command along with 'Each row in an Excel' to read each row of the excel sheet. extract 'Specific Cell' data and assign them to the chosen variables.
10. Edit the 'Object Cloning' commands we created earlier. Use the 'Text to Set' parameter to set the value for each of the form elements to the variables that we created (the data that we read from Excel).
11. Close the Spreadsheet and Save the Task.
위 내용 실습 >> Excel
step 1
1 "새로 만들기" 버튼을 클릭하십시오.
2 "작업 편집기" 클릭
3 왼쪽을 보면 사용할 수 있는 명령어 목록을 볼 수 있다. 이러한 명령 중 하나를 오른쪽의 "태스크 편집기" 창으로 끌어다 놓을 수 있다.
step 2
1 '프로그램/파일 열기' 명령을 사용하여 인벤토리 유입 경로를 지정하십시오.
2 Browse(클릭) 실제행렬 경기로 찾서 클릭.
3 세이브
step 3
1 유입 인벤토리 응용 프로그램 창을 최대화하려면 'Window Actions' 명령을 사용하십시오.
2 Window 명령 끌어서 놓기 최대화.
3 최대화를 위해 윈도우를 선택한다.
step 4
1 유입 인벤토리 응용 프로그램에 값을 입력하는 작업을 기록하기 시작하십시오.
2 Record Button > Select Window : > 'Inflow Inventory' > Start 버튼
step 5
1 Vendor form opens up (자동으로 채워질 양식)을 열고
2 상시 사용량이 한한하다.
3 Stop버튼 누른da를 기록한다.
4 Object Cloning 명령은 Flex, Sliverlight, Java, Html 등의 기술을 사용하는 객체를 포착하는 데 사용된다.
5 객체 복제 명령을 사용하여 객체, 좌표 및 이미지를 캡처할 수 있다.
6 이 명령은 Automation Anywhere bot에게 우리가 포착해야 하는 양식의 객체가 무엇인지 가르치기 위해 사용된다.
step 6
1 Excel -> 스프레드쉬트 열기 -> 더블클릭
2 데이터를 포함하는 Excel 파일 지정 <데이가 있음 엑셀파일이 있음
3 Excel 파일에 열 머리글이 있으므로 "헤더 포함"을 확인하십시오.
4세이브
step 7
1 '셀 가져오기' 명령을 사용하여 Excel에서 데이터를 읽으십시오.
2 "셀 가져오기" 명령 더블클릭
3 모든 셀 가져오기
4 세이브
step 8
1 Excel 시트에서 읽은 데이터를 저장할 수 있는 변수를 만들려면 '변수 관리자'를 사용하십시오.
2 변수의 견인 유형 - 사용자(로컬) 변수 및 시스템 변수 사용자 변수 - 자동화 사용자가 정의 - 특정 태스크 시스템 변수(사전 정의된 변수)에 사용 - 모든 자동화 태스크에 사용.
3 시스템 변수 목록을 얻으려면 F2 기능 키를 사용하십시오.
4 가변 버튼 추가 -> 이름 : vCount -> 저장
5 이 변수에 null 값을 할당해도 되는지 묻는 확인 대화 상자가 있다. '예' 클릭
6 동일한 절차를 계속하여 표의 각 필드에 대해 변수를 생성한다.
7 추가 변수 > 이름 :vVendorName > 저장
step 9
1 '루프' 더블클릭 : '루프' 명령을 사용하여 엑셀의 행을 순환하고 변수에 값을 할당한다.
2 Excel 데이터의 각 행 - 저장(기본값)
3 변수 작동 - vCount(할당) - -에 텍스트Area에 F2 -카운터 - 삽입 - 저장
4 셀 가져오기 명령
5 스펙트럼 셀 '체크' > 필드 값 > A > F2 > vCount(가변) 삽입
6 변수에 셀 값 할당 > 변수(vVendorName) 저장 선택
7 'vDUNSID'에 대한 절차를 반복하여 B1, B2, B3 등의 값을 'vDUNSID'에 할당한다.
8 명령 '셀 가져오기' > 특정 셀 > B > F2 > vCount(가변) 삽입
9 가변 > vDunSID에 셀 값 할당
step 10
1 '객체 복제' 명령을 편집한다. '설정할 텍스트' 매개 변수를 사용하여 양식 요소 벤더 이름에 대한 값을 vVendorName(셀 A1의 값 포함)으로 설정하십시오.
2 객체 복제가 편집 > Text To Set에 F2 > vVendorName insert > Save > 다라도 전구부 반복.!!!
step 11
스프레드쉬트 닫기 - 저장
Email 부분 실습
step1
1. 새로운 > 웹 리코더 > URL 입력 (자동화 페 이지 URL 입력) 드롭다운에 URL이 나열되려면, 이 URL이 있는 브라우저 창의 인스턴스가 우리 시스템에 열려 있어야 할 것이다.
2. 브라우저 창이 열린다. 사용자 이름과 암호를 사용하여 로그인하십시오. Automation Anywhere는 우리가 수행하는 각 단계를 기록하고 있다.
step2
1) 'Email Automation' 명령을 사용하여 e-메일에서 pdf를 추출한다.
2) 이제 Get all messages를 Task Editor에 끌어다 놓으십시오.
3)
호스트 이름 입력: outlook.office365.com
사용자 이름: jessie@skyhigh.com
비밀번호 : ********
4) IMAP (v)
5) 모두
6) 메시지 형식 > html
7) D에 첨부 파일 저장:\마이메일
8>저장하다
step3
1) "리더"라는 주제가 있는 특정 메일에서 첨부파일을 추출하고자 함
2) 이 동작을 조건부로 수행하기 위해서는 여기서 'if condition'을 사용한다.
3) '가변' 하위 명령을 작업 편집기로 끌어다 놓으십시오.
4) if (title is IF) > IF 조건 (Edit!!)
5) 변수 창이 열리는 경우 > F2 > 이메일 제목 삽입
6) 연산자 > 포함
7) 수정 : 리드 > 이제 '이메일 제목에 리드가 포함되어 있을 때에만 첨부 파일을 추출할 필요가 있다고 명시했다.
8) 저장 : 'if' 변수 명령을 사용하여 다른 많은 조건을 지정할 수 있다.
9) 메일이 처리될 때 이 상태를 확인하기를 원하므로, 루프 내부에 있는 'if condition'을 끌어보자.
10) 파일/폴더 복사('파일 복사' 하위 명령어를 작업 편집기에 끌어다 놓기
11) 원본 파일(파일 선택)
12) 대상 파일
step4
1) 비전 스킬을 갖춘 IQBots는 신경망 기반 인공지능 알고리즘을 사용하여 반구조적 데이터를 처리하고, 기계로 생성된 문서에서 핵심 정보를 추출할 수 있다.
2)‘IQ봇 선택’ 이제 우리가 만들 것은 실제로 pdf에서 데이터를 추출할 수 있는 비전 기술을 가진 IQ봇이다.
3) 새 비전봇
4) 새 비전봇 만들기
5) 데이터를 추출하고자 하는 pdf 입니다. 우리는 이 pdf를 바탕으로 비전봇 신전을 디자인할 것이다.
6) 이 표를 기반으로 VisionBot 신전을 작성한다.
7) 왼쪽 테이블 클릭
8) 새 테이블을 추가하려면 이 아이콘을 선택하고 '표1'로 이름 지정
9) 자, 이제 표 열 요을 정의해 봅시다. PDF양곤에.
10) 열 정의만들기 및 타입(형식)정
step5
1) 4에서 만들어서 양쪽으로 배열을 테이블 내용에 맞게 지도한다. 교육 탭으로 이동하십시오.
2) 열차 > 훈련 세트 > 문서 클래스 이름 (파일명) > 선택 파일 (파일을 사용하여 넣어 4에서 만대대로 만일 을 인)
3) Pdf콘텐츠를 스캔하여 표시한다. (시스템 식별 영역(SIR)이 파란색으로 표시됨
4) 이를 위해 여기 드롭 다운에서 테이블 기둥을 하나씩 선택하여 저장한다.
5) 표 > 종류 > 표 컬럼 > 표1 > 회사명 > 라벨 > 저장
ex) columnname 클릭 > Type Table Column > Table1 > Name : FirstName > Label : 첫 번째
6) 테이블에서 테이블스1로 테이블스1로 이치를 하나 상상력고 해로주.!
7) 잘모음 : 표1 을(乙) 을고 참조기둥 > 회사명 바닥글 > 150 비전봇을 만들어 사용할 준비가 되어 있다. 우리는 지금 IQBot 디자이너를 닫을 것이다.
step6
1) 편집 모드에서 TaskBot을 여십시오.
2) 과제 > 아까짓 하물며 파출소
3) 'VisionBot' 명령을 작업으로 끌어다 놓으십시오.
4) 비전봇> 아까만 비전직선
5) PDF파일 선정
6) 내보검데이데이데일(CSV파탐데일) 이 비전봇이 실행되면 pdf에서 데이터를 추출해 csv에 입력한다.
step7
1) CSV/텍스트에서 읽기('csv 파일에서 읽기' 명령어를 작업 편집기로 끌어다 놓기
2) CSV 파 선택 (아까 6에 이르러서는 만들리진)
step8
1) 개체 복제(끌어서 놓기)
2) 웹사이트 선택 > 캡처
3) 회사명 (클릭)
4) 'FileDataColumn' 변수를 삽입하고 데이터를 선택해야 하는 csv를 지정하십시오.
5)파일 데이터 열(CSV/Text Data Column Option ) 웹에 양과 CSV데이가 있다.
step9
이메일 보내기
3번째꺼 실습
1. 작업 편집기를 사용하여 새 작업을 생성하십시오.
2. 데이터가 들어 있는 엑셀 파일을 열고 모든 데이터 읽기
3. Excel에서 읽은 데이터를 저장할 변수 만들기
4. Excel 시트의 각 행을 읽으려면 '루프' 명령을 사용하여 선택한 변수에 할당한다.
5. '프로그램 열기 / 파일' 명령을 사용하여 SAP GUI를 여십시오.
6. '객체 복제' 명령을 사용한 다음 SAP 인터페이스의 초기 화면 요소를 캡처하십시오.
7. 메타봇을 만든다. Dll을 추가하고 SAPGUIScript.dll 파일의 경로를 제공하십시오.
8. 작업 편집기로 돌아가서 메타봇을 사용하는 태스크를 생성하십시오.
9. SAP에 연결할 때 dll의 'LoginOnExistingSession' API 사용
10. VBScript 레코더를 사용하여 SAP GUI에서 사용자 이름 및 암호 입력 작업 기록
11. SearchObjectby 사용개체를 할당할 ID APIVBScript 파일에서 가져온 사용자 이름 필드의 ID와 텍스트를 적절하게 설정하십시오. 암호 필드에 대해 프로세스를 반복하십시오.
12. VBScript 레코더를 사용하여 SAP GUI의 다양한 양식 필드에 입력하는 작업을 기록하십시오.
13. 기록된 스크립트에서 양식 필드의 개체 ID를 얻으십시오. SearchObjectby에서 사용각 요소에 대한 텍스트를 설정하는 ID API.
14. 루프를 종료하고 스프레드쉬트를 닫으십시오. 태스크를 저장하십시오.
'RPA(AA)' 카테고리의 다른 글
| [RPA] A2019 Distributed Architecture (분산 아키텍처) (0) | 2020.06.09 |
|---|---|
| [RPA] A2019 Enterprise Control Room (0) | 2020.06.09 |
| [RPA] Recorder - Smart / Screen / Web (0) | 2020.03.31 |
| [RPA] Schedule Task (0) | 2020.03.27 |
| [RPA] AA - 메세지박스 사용해보기, 변수 생성, if else문 (0) | 2020.03.27 |
프로그램을 일정시간(스케줄)에 맞춰서 실행하는 것
휴대폰에 알람을 맞춰놓고 그 시간에 알람을 울려주는 것이라 생각하면 되겠다.

실행할 파일을 선택하고,
아래에 SCHEDULE 을 누르면
Launch Task : One Time Only
Start Time : 현재 시간이 미리 찍혀있고, 24시간으로 표시됨.
휴대폰 알람맞추듯 맞추는 거라 별로 어려운건 아닌듯.
1웹페이지를 열고
2메일에 로그인하고
3메일 쓰기 버튼 누르는 것 까지 해두었다.
더 알게되면 더 추가 해보아야겠다
'RPA(AA)' 카테고리의 다른 글
| [RPA] A2019 Distributed Architecture (분산 아키텍처) (0) | 2020.06.09 |
|---|---|
| [RPA] A2019 Enterprise Control Room (0) | 2020.06.09 |
| [RPA] Recorder - Smart / Screen / Web (0) | 2020.03.31 |
| [RPA] Automation Anywhere Certified Advanced RPA 4번째꺼(작성중) (0) | 2020.03.30 |
| [RPA] AA - 메세지박스 사용해보기, 변수 생성, if else문 (0) | 2020.03.27 |
https://www.youtube.com/watch?v=iwFsFXjRQ5U&list=PLkkGqdBS1r08Fd6meBZ7zHJXA15Q5Up2w&index=4
위의 동영상보고 정리한 것
Task 1 :
메세지 박스 띄우기
Task 2 :
변수를 하나 생성하고 100을 할당
만약
임의의 변수2의 값에 어떤수가 저장될 때
변수1과 변수2가 같다면
메세지를 띄움 : 변수1과 변수2는 같다.
아니면 (var1 not eq var2)
메세지 띄움 : 변수 1과 변수2는 값이 다르다.
var1 = 100;
var2 = 0;
if(var1 == var2)
{
alert("var1과 var2는 같음");
}
else
{
alert("var1과 var2는 다름");
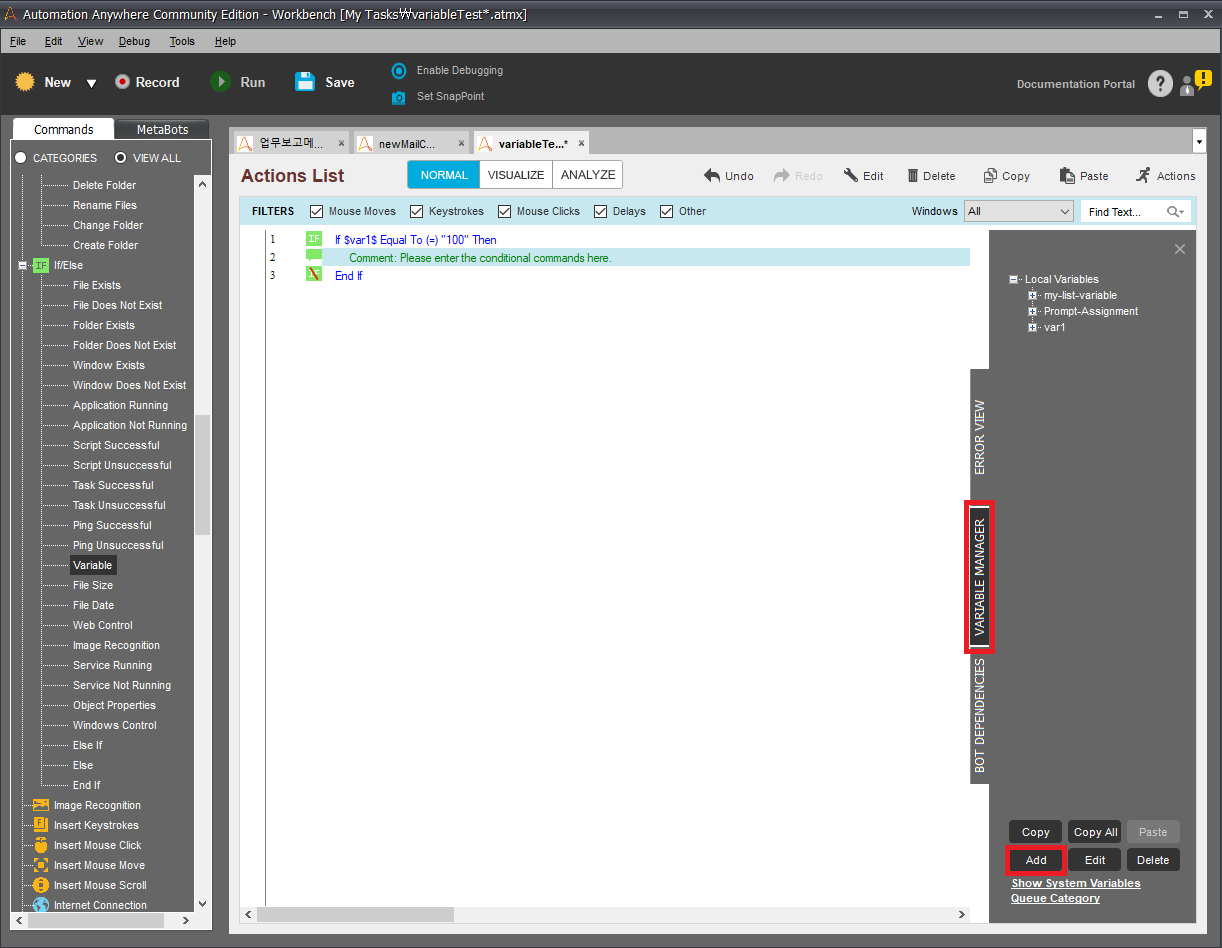
}변수 생성하는 방법!
1. VARIABLE MANAGER를 누르면 Add 버튼이 있음

2. Add Variable 창이 뜨고
Name : 은 변수이름을 말하고
Value : 는 변수의 값을 말한다.
ex )
Name : var1
value : 100
를 적은 후 Save를 누르면
var1 = 100 (이름이 var1인 변수에 값을 100 저장) 했다는 의미.

3. var1 변수와 그 변수에 대한 내용이 보인다

4. 다음과 같이 작성하고 실행시켜보면 정상 작동함

첫 번째 줄 클릭하면 var1에 대한 값을 수정할 수 있고 100으로 고치면 if문으로 분기하고
그 이외의 숫자로 바꾸면 Else문으로 분기한다.
'RPA(AA)' 카테고리의 다른 글
| [RPA] A2019 Distributed Architecture (분산 아키텍처) (0) | 2020.06.09 |
|---|---|
| [RPA] A2019 Enterprise Control Room (0) | 2020.06.09 |
| [RPA] Recorder - Smart / Screen / Web (0) | 2020.03.31 |
| [RPA] Automation Anywhere Certified Advanced RPA 4번째꺼(작성중) (0) | 2020.03.30 |
| [RPA] Schedule Task (0) | 2020.03.27 |
클라우드 : 컴퓨터.
원격지에서 단말기와 인터넷만 가능하다면 어떤 서비스든 이용할 수 있는. 컴퓨터의 성능과 별개로.
http://www.ciokorea.com/news/22138
클라우드를 어떻게 설명할까?
우리는 비디오와 음악 스트리밍을 즐기고 일상적으로 온라인 이메일을 쓴다. 촬영한 사진은 자동으로 온라인에 저장된다. 그러나 이 모든 정보가 어디 저장되는지 대부분의 사람들은 알지 못한다. 그냥 ‘클라우드 안에’ 있다는 정도만 안다.IT 전문가가 아닌 일반 직원에게 클라우드를 이해시키는 일이 쉽지만은 않다. 이 기사는 이해하기 쉬운 언어로 클라우드에 어떻게 이야기할 수 있을지 다룬다. 당신의 다음 보안 의식 교육 시간에 좋은
www.ciokorea.com
<출처>
한글번역 :: 요약된곳
https://hanee24.github.io/2018/08/04/sso/
원문 ::
https://auth0.com/blog/what-is-and-how-does-single-sign-on-work/
<아마존웹서비스 기초 이해>
https://whatisthenext.tistory.com/122
keyword : vmware / aws
sso(single sign on)
::필요성
기능의 반대의 상황을 해결하기 위함
기능 :: 여러 서비스를 '로그인 한번' 으로 이용할 수 있음
서비스당 아이디 한개가 아닌 아이디 한개로 여러 서비스를 이용
예시사이트 :: 구글 : gmail / google Drive 등등..
##SSO##
용어::
: Service Provider ( SP 서비스 제공자) :: 서비스 , 어플리케이션을 SSO용어에서는 SP라고 칭함.
: Identity Provider (IdP 식별 제공자) :: 각 SP들의 인증 관련 부분만 모아서 구현해 놓은 웹 서비스.
Authentication : 인증
Authorization : 권한 부여
User attributes exchange
User management 사용자 관리
SSO동작::
1. client 가 SP 사용하려고 시도 (홈페이지 접속)
2. SP (세션에 클라이언트 정보가 x) (현재 브라우저에 세션이 남아있나 없나 검사)
3. IdP(통합 인증 페이지로 리다이렉트) (세션이 없을 경우 ID , PW 입력후 로그인을 눌렀을 때 IdP로 정보가 전달)
4. IdP 에서 클라이언트가 로그인 (ID, PW 입력후 처리)
5. 인증이 완료되면 IdP에서 다시 SP로 리다이렉트와 동시에 사용자 인증 정보를 SP로 전달(로그인처리 완료)
SSO구현::
point :: IdP에서 SP로 사용자 인증 정보 전달 처리시 보안.
처리방법 :: 표준, 프레임워크 등에 의해 구현.
인증처리 :: SAML, OAuth, JWT등이 존재.
https://whatisthenext.tistory.com/122
AWS Single Sign-On
AWS Single Sign-On(SSO)을 사용하면 여러 AWS 계정 및 비즈니스 애플리케이션에 대한 액세스를 중앙에서 손쉽게 관리하고 사용자에게 Single Sign-On 액세스를 제공하여 할당된 모든 계정 및 애플리케이션을 한 곳에서 액세스하도록 할 수 있습니다.
사용하면 AWS Organizations의 모든 내 계정에 대한 SSO 액세스와 사용자 권한을 중앙에서 손쉽게 관리할 수 있습니다. SSO는 계정에 필요한 모든 권한을 자동으로 구성하고 관리하므로 각 계정에서 추가로 설정할 필요가 없습니다. 일반적인 직무를 기반으로 사용자 권한을 할당하고 특정 보안 요구 사항에 맞춰 해당 권한을 사용자 지정할 수 있습니다.

<###
https://biz.chosun.com/site/data/html_dir/2020/01/23/2020012300077.html
국내기업 80% 이상 / 미국 아마존 , 마이크로소프트의 클라우드 이용.
IT 업계 관계자는 "미국은 정보기관이 필요할 경우 자국 기업의 해외 데이터센터에 저장된 데이터를 열람할 수 있다"
며 "이는 미국 정보기관이 한국 기업 정보를 고스란히 들여다볼 수 있다는 의미여서 우리나라 데이터 주권이 위협받을 수 있다"
###>
한국 내 데이터 센터
미국업체
1 Microsoft Azure
2 Google Cloud
3 AWS
한국업체
1. kt
2. 네이버
<###
https://1boon.kakao.com/techplus/5d940be627ea2a582e92c731
구글 클라우드 플랫폼을 이용하는 기업은 삼성, 넷마블, 티몬, LG CNS 등이 있다
서울 리전이 개소하면 이런한 문제를 해결할 수 있다. 구글 데이터센터가 가까울수록 데이터를 전송하는 거리가 짧아져 서비스 속도와 안정성이 높아진다.
구글이 국내 통신사와 협력해 클라우드 게임 서비스 '스태디아'를 제공한다고 가정하면, 게임 내에서 발생하는 지연 현상 등을 대폭 줄일 수 있다.
하드웨어 사양보다 통신 속도가 중요한 스트리밍 게임 서비스 안정성을 훨씬 높일 수 있다는 의미다.
또 1초 사이에도 수많은 데이터가 오고 가는 금융 부문에서도 구글 데이터센터가 빛을 발할 수 있다. 주식 거래 등 금융 IT 서비스에서도 초저지연 데이터 처리와 통신이 중요하기 때문이다.
구글은 리전 내 클라우드 양방향 네트워크 지연 시간을 1000분의 1초(1ms) 이하로 만드는 것이 목표다.
구글 데이터센터는 데이터 처리 시간이 중요한 금융과 공공 부문을 집중 공략할 것으로 보인다
###>
현재 아마존은 서울·부산 등 3곳에 운영 중인 데이터센터와 더불어 올 상반기 네 번째 데이터센터를 국내에 세울 계획이다. 마이크로소프트는 부산 강서구에 데이터센터를 짓고 있다.
출처 : 정보통신신문(http://www.koit.co.kr)
인프라형 서비스(IaaS) 업계 1위인 AWS다
AWS (아마존 클라우드 웹 서비스) : 아마존 웹서비스는 아마존이 제공하는 클라우드 서비스(AWS)를 이용해서 컴퓨터 작업을 진행할 수 있다.
인스턴스 :: 새로운 컴퓨터 한대라는 느낌
클라우드 :: 인터넷으로 또 다른 컴퓨터(크고, 복잡하고, 성능이 좋은)를 연결하여 사용할 수 있는 것.
:: 기업이 보유한 디지털 데이터를 저장해 분석하거나 운영하는 사업.
데이터 센터 :: 서비스에 필요한 서버(대형컴퓨터) 수만대를 모아놓은 설비
지역(region) :: AWS의 위치. 클라우드 시스템의 위치.
https://it.donga.com/26095/
21세기는 클라우드의 시대
클라우드의 시대가 열렸다는 것을 이제 의심하는 사람은 없다.
인터넷 서비스, 앱, 온라인 게임, ERP/CRM, IoT(사물인터넷), 인공지능, 헬스케어, 자율주행차 등 우리가 이용하고 있고,
상상할 수 있는 모든 미래 산업에 클라우드가 활용되고 있다.
기업과 스타트업의 모든 활동이 클라우드 없이는 성립할 수 없는 시대가 열린 것이다.
때문에 아마존, MS, 구글, 알리바바 등 내로라하는 IT 기업이 차세대 먹거리로 클라우드를 지정하고,
클라우드 시장의 주도권을 쥐기 위해 노력하고 있다. 심지어 글로벌 IT 기업 가운데 유일하게 클라우드에 별 관심을 보내지 않던 애플마저 자체 데이터센터를
구축하고 클라우드 서비스를 제공하기 위해 연구를 진행하고 있다.
시장조사기관 가트너는 원래 2020년은 되어야 전 세계 클라우드 시장의 규모가 2,400억 달러에 도달할 것으로 예측했으나,
성장세가 예상보다 훨씬 가팔라 2017년에 전 세계 클라우드 시장 규모가 2,468억 달러를 달성할 것이라고 다시 전망했다.
국내 클라우드 시장 규모 역시 2017년 4조 2,979억 원 규모로 확대될 것으로 예측했다
아마존웹서비스(AWS) 기초 이해하기
aws AWS 알아보기 OS : Ubuntu 16.04 LTS 이번 포스팅에서는 아마존클라우드웹서비스(AWS)에 회원가입을 하고, 간단하게 로컬환경에 있는 폴더를 아마존 서버에 올리는 것까지 연습하는 것을 목표로 한다. AWS를..
whatisthenext.tistory.com
https://opentutorials.org/course/608/3056
인스턴스 생성 - 리눅스 - 생활코딩
Instance 인스턴스란 컴퓨터 하나를 인스턴스라고 한다. 예를들어 인스턴스 4개를 만든다는 표현은 4개의 컴퓨터를 AWS 인프라 위에 생성한다는 뜻이 된다. Instance 생성 EC2 콘솔로 접속한다. 사이드바의 메뉴 중에 인스턴스를 선택한다. 인스턴스 화면 중에 Launch Instance를 선택한다. 아래와 같은 화면이 나타나면 그림에 표기된 순서대로 처리한다. 위의 그림에 대한 부가적인 설명은 아래와 같다. 인스턴스를 생성하는 3가지 방법 중에
opentutorials.org
인스턴스 뜻 :
인스턴스란 컴퓨터 하나를 인스턴스라고 한다. 예를들어 인스턴스 4개를 만든다는 표현은 4개의 컴퓨터를 AWS 인프라 위에 생성한다는 뜻이 된다.
AWS의 서비스들
EC2(Elastic Compute Cloud) : 한대의 독립된 컴퓨터를 제공하는
EC2 :
쉽게 생각해서 한대의 컴퓨터를 임대해주는 것이라고 생각하자. 여기에 자신이 선호하는 운영체제를 설치하고, 웹서비스를 위한 프로그램들(웹서버, 데이터베이스 등)을 설치하면 된다. AWS(아마존 웹서비스)에서는 인터넷을 통해서 이 컴퓨터에서 접속 할 수 있는 URL(Public DNS)을 제공하는데, 이 URL을 통해서 웹서비스를 하거나, 자신이 구입한 도메인을 붙여서 서비스 할 수도 있다.
물론, 여러분의 가정용 컴퓨터와 EC2는 중요한 차이가 있다. 인터넷을 통해서만 접속할 수 있고, 주문 후 1분 안에 생성되고, 삭제 즉시 제거된다. 초기 구입비가 전혀 없고, 사용한 만큼 비용을 지불하면 된다. 컴퓨터를 사용하면 프로그램도 설치하고, 파일도 저장하고, 설정도 변경하게 되는데, 이 상태 그대로 저장 할 수 있다. 이것을 이미지라고 한다. 이미지를 이용해서 새로운 컴퓨터를 만들면 이미지에 저장된 상태와 똑같은 컴퓨터를 생성할 수 있다. 컴퓨터를 장만할 때마다 반복되는 설치 작업을 하지 않게 되는 것이다.
> 컴퓨터이고, 웹서비스를 위한 프로그램 설치 가능/ 접속 방법 : URL (PUBLIC DNS) 로 접속/ 상태를 저장하는 이미지로 관리
S3 : 파일 서버인 S3
RDS : 데이터베이스 서버인 등 다양한 서비스로 이루어져 있다.
AWS를 제어하는 세가지 방법
웹서비스를 이용해서 제어하는 AWS Management Console 와 명령 입력 방식인 CLI(Command Line Interface)가 있다.
각각의 장단점이 있기 때문에 두가지 모두 사용법을 숙지하는 것이 좋지만 명령어에 익숙하지 않다면 AWS Management Console을 우선적으로 사용하고 차차로 CLI 방식에 익숙해지자. 또 프로그래밍적으로 인프라를 제어하고 싶다면 SDK(Software Development Kit)를 사용하는 방법
3/11 아마존 리눅스 OS
세계 최대 퍼블릭 클라우드 서비스인 아마존웹서비스(AWS)가 3월11일(현지시간) 컨테이너 가상화 기술에 최적화된 리눅스 기반 운영체제인 바틀로켓(Bottlerocket)을 오픈소스 프로젝트로 공개했다.
회사측에 따르면 바틀로켓은 경량의 리눅스 배포판 버전으로 버추얼 머신(VM)과 베어 메탈형 인프라에서 모두 돌아가는 컨테이너를 지원한다. 지금은 없어진 코어OS의 컨테이너 리눅스, 구글이 컨테이너 맞춤형으로 제공하는 OS와 유사하다.
현재 바틀로켓은 개발자 프리뷰 단계다. AWS 수석 에반젤리스트인 제프 바르는 바틀로켓에 대해 “도커 이미지와 오픈 컨테이너 이니셔티브를 따르는 이미지를 지원한다”라며 “이것은 모든 리눅스 기반 컨테이너를 돌릴 수 있다는 것을 의미한다”라고 말했다.
<테크크런치>에 따르면 바틀로켓 프로젝트에서 눈에 띄는 점 중 하나는 패키지 기반 업데이트 시스템을 제거했다는 것이다. 대신 바틀로켓은 이미지 기반 모델을 사용한다. 이를 통해 필요할 경우 빠르고 완벽한 롤백(rollback)을 가능케 한다. 이를 통해 업데이트를 쉽게 할 수 있다는 것이 회사측 설명이다.
http://www.bloter.net/archives/374374
아마존판 리눅스OS 나온다…”컨테이너 가상화 최적화”
세계 최대 퍼블릭 클라우드 서비스인 아마존웹서비스(AWS)가 3월11일(현지시간) 컨테이너 가상화 기술에 최적화된 리눅스 기반 운영체제인 바틀로켓(Bottlerocket)을 오픈소스 프로젝트로 공개했다. 회사측에 따르면 바틀로켓은 경량의 리눅스 배포판 버전으로 버추얼 머신(VM)과 베어 메탈형 인프라에서 모두 돌아가는 컨테이너를 지원한다. 지금은 없어진 코어OS의 컨테이너 리눅스, 구글이 컨테이너 맞춤형으로 제공하는 OS와 유사하다. 현재 바틀로켓은 개발
www.bloter.net
‘VM웨어 클라우드 온 AWS’ 국내 서비스 시작
VM웨어가 AWS 아태지역 리전(이하 ‘서울 리전’) 내 ‘VM웨어 클라우드 온 AWS(VMware Cloud on AWS’ 서비스를 시작한다고 발표했다.
VM웨어와 아마존웹서비스(Amazon Web Services, 이하 AWS)가 공동 개발한 ‘VM웨어 클라우드 온 AWS’는 유연성과 확장성을 지원해 국내 기업의 디지털 트랜스포메이션 여정을 가속화하고,
급격하게 성장하는 혁신 경제 환경을 적극적으로 활용할 수 있도록 돕는다.
VM웨어 클라우드 온 AWS는 AWS 클라우드 상에 VM웨어의 엔터프라이즈급 소프트웨어 정의 데이터센터(SDDC)를 구현해 온프레미스 환경과 동일한 아키텍처와 운영 경험을 제공함으로써
국내 기업의 디지털 트랜스포메이션을 지원한다. VM웨어 클라우드 온 AWS는 데이터센터에서 클라우드까지 일관된 인프라와 간소화된 운영 환경을 제공해 클라우드로의 매끄러운
이전과 주문형(on-demand) 방식의 확장성, 차세대 애플리케이션 전략을 지원한다.
>>AWS (아마존 클라우드)에 VM웨어 소프트 웨어를 운영.
SDDC 란: 소프트웨어 정의 데이터 센터에서는 컴퓨팅, 스토리지, 네트워킹, 보안을 비롯한 모든 구성 요소가 가상화되거나 특정한 물리적 하드웨어로부터 분리됩니다.
"가상 데이터 센터"라고도 불리는 소프트웨어 정의 데이터 센터는 소프트웨어를 통해 자동으로 손쉽게 관리할 수 있는 완전히 가상화된 컴퓨팅 인프라로 구성됩니다. CPU, 네트워킹, 스토리지 및 보안이 추상화되어 필요에 따라 다양한 워크로드에 리소스 풀을 유연하게 할당할 수 있으며, 운영이 간소화되어 IT 조직이 유연하고 확장성 있게 업무를 수행할 수 있습니다.
소프트웨어 정의 데이터 센터의 장점
- 하드웨어 제거: SDDC 모델에서는 하드웨어를 구입하거나, 하드웨어 유지관리 및 운영을 위해 특정 벤더의 기술을 확보하거나, 물리적 시스템의 업그레이드를 관리할 필요가 없습니다. SDDC는 사일로화된 기술을 제거하고 관리를 간소화합니다.
- 비용 절감: SDDC에서는 워크로드의 균형 분산을 위해 리소스를 유동적으로 조정함으로써 효율성이 개선되고 전체 용량이 향상되며 비용이 대폭 절감됩니다. 관리가 용이하기 때문에 DevOps 전문가들이 수익 창출 활동에 시간을 집중할 수 있습니다.
- 단일 인터페이스 관리: 소프트웨어 정의 데이터 센터는 사용하기 간편한 하나의 대시보드로 관리가 가능하므로, 용량에 대한 가시성이 대폭 개선됩니다. 프로그래밍 스킬이 없어도 데이터 센터 관리를 수행할 수 있습니다.
- IT 자동화: SDDC는 "Infrastructure as Code"를 지원하므로, 리소스 프로비저닝과 코드 배포가 높은 수준으로 자동화됩니다. 결과적으로 IT 운영에 소요되는 시간이 단축되고, 보다 간편하게 규정을 준수할 수 있습니다.
VM웨어 코리아 전인호 사장은 “VM웨어 클라우드 온 AWS는 기업이 애플리케이션을 클라우드로 이전하는 비용과 수고, 위험 요인을 줄여줄 뿐만 아니라,
주문형 서비스로 추가적인 유연성을 제공한다”며, “이번 서비스는 국내 기업들이 데이터를 국내에 보유한 상태에서 온프레미스 데이터센터에 구축된 VM웨어 클라우드 온
AWS가 제공하는 일관된 인프라 및 운영을 통해 하이브리드 클라우드를 도입할 수 있도록 한다"고 말했다.
VM웨어 클라우드 온 AWS는 교통, 헬스케어, 금융 서비스, 제조업, 정유 및 가스, 정부기관, 교육, 전문 서비스, IT 업계 등 전 세계의 다양한 산업 분야에서 사용되고 있다.
보안, 컴플라이언스, 정보 보호, 데이터 주권 등이 특히 중요한 업계에서는 해외 리전을 통해 기존의 VM웨어 클라우드 온 AWS를 사용하기가 쉽지 않았다. 이번 발표와 함께
기업은 국내에 데이터를 보관하면서 AWS 서울 리전에서 제공되는 강력한 하이브리드 클라우드 서비스를 이용할 수 있게 됐다.
기업의 일반적인 VM웨어 클라우드 온 AWS 용도는 ▲클라우드 마이그레이션 ▲데이터센터 확장 ▲재해 복구 등이다. 기업은 VM웨어 클라우드 온 AWS를 통해 비즈니스
크리티컬 애플리케이션부터 전체 데이터센터에 이르기까지 다양한 범위를 선택해 클라우드로 이관할 수 있다. 또한, 간헐적 피크 타임을 위해 데이터센터 용량의 동적 확장이
필요하거나 새로운 지역에 데이터센터를 추가 설립할 때 VM웨어 클라우드 온 AWS를 사용할 수 있으며, 가상 데스크톱 확장이나 신규 애플리케이션 개발 및 테스트에 활용할 수 있다.
VM웨어 클라우드 온 AWS의 재해 복구(DR) 기능은 기존 재해 복구 솔루션을 대체하거나 새로운 재해 복구 전략을 실행할 때, 또는 기존의 재해 복구 솔루션 선상에서 추가 워크로드를
보호하고자 할 때 이를 지원한다.
AWS 코리아 장정욱 대표는 “AWS와 VM웨어의 밀접한 협력으로 탄생한 VM웨어 클라우드 온 AWS는 향상된 민첩성을 통해 고객이 애플리케이션 요건에 따라 요구되는 용량을
신속하고 안정적으로 확장할 수 있도록 지원함으로써 디지털 혁신의 기반을 제공한다”고 말했다.
온프레미스와 클라우드 환경에서 동일한 아키텍처와 운영 환경을 제공하는 VM웨어 클라우드 온 AWS는 VM웨어와 AWS가 제공하는 하이브리드 클라우드 경험을 통해 IT 부서가
즉각적인 비즈니스 가치를 얻을 수 있도록 지원한다.
VM웨어 클라우드 온 AWS는 클라우드 파운데이션을 통해 지원할 수 있으며 VM웨어, AWS 양사의 파트너를 통해 판매 및 제공될 예정이다. 국내에서는 삼성SDS, 효성인포메이션시스템,
메가존클라우드, 영우디지탈이 VM웨어 클라우드 온 AWS의 매니지드 서비스 파트너로, 오픈베이스, 굿모닝아이텍, 이테크시스템이 솔루션 파트너로 활동할 예정이다.
원문보기:
http://www.ciokorea.com/t/38/%EA%B0%80/124485#csidxa73f8ffa7c450ab909ea006534e5593
package backjoon;
import java.io.BufferedReader;
import java.io.BufferedWriter;
import java.io.IOException;
import java.io.InputStreamReader;
import java.io.OutputStreamWriter;
import java.util.StringTokenizer;
public class Main{
public static void main(String[] args) throws IOException
{
//position1 x1, y1 / distance r1
int x1 = 0 , y1 = 0, r1 = 0;
//position2 x2, y2 / distance r2
int x2 = 0 , y2 = 0, r2 = 0;
//적의 위치는 A원과 B원이 겹치는 부분에 존재함
//따라서 원 두개가 만나는 경우는 0 , 1 , 2
//두원의 반지름이 r1, r2이고 r1+r2 = 두 원의 중심의 거리와 같으면 만나는점이 1개
//두원의 반지름이 .. r1+r2 < 두원의 중심의 거리 0개 안만나는 경우
//... r1+r2 > 두원의 중심의 거리 2개 겹치는 경우
BufferedReader br = new BufferedReader(new InputStreamReader(System.in));
BufferedWriter bw = new BufferedWriter(new OutputStreamWriter(System.out));
StringTokenizer strToken;
int count = 0;
count = Integer.parseInt(br.readLine());
while(count > 0)
{
strToken = new StringTokenizer(br.readLine());
x1 = Integer.parseInt(strToken.nextToken());
y1 = Integer.parseInt(strToken.nextToken());
r1 = Integer.parseInt(strToken.nextToken());
x2 = Integer.parseInt(strToken.nextToken());
y2 = Integer.parseInt(strToken.nextToken());
r2 = Integer.parseInt(strToken.nextToken());
double distance = Math.sqrt(Math.pow(x1 - x2 , 2) + Math.pow(y1 - y2, 2));
if(r2 - r1 < distance && distance < r1 + r2)
{
//원이 두점
bw.write("2"+ "\n");
}
else if(distance == r1 + r2)
{
//원이 외접 한점에서
bw.write("1"+ "\n");
}
else if(distance == r2 - r1 && distance != 0)
{
//원이 내접
bw.write("1"+ "\n");
}
else if(distance < r2 - r1)
{
//하나의 원이 다른 원을 포함 (만나지 않음)
bw.write("0"+ "\n");
}
else if(distance > r1 + r2)
{
//두 원이 멀리 떨어져있는 경우
bw.write("0"+ "\n");
}
else if(distance == 0 && r1 == r2)
{
//두원이 같은 경우
bw.write("-1"+ "\n");
}
count --;
}
bw.flush();
}
}
동작은 되는데 왜 채점이 틀릴까나..
'AREA(지속적인 일상) > 02_백준' 카테고리의 다른 글
| [백준] - 2753 - 윤년 (0) | 2021.08.24 |
|---|---|
| [백준] - 1330 대소 비교 (0) | 2021.08.24 |
| [백준] 1009번 - 분산처리 (0) | 2021.08.24 |
| [백준] 2588 곱셈 (0) | 2021.08.23 |
| [백준 15552] 빠른 A+B (Java) (0) | 2020.02.24 |
package backjoon;
import java.io.BufferedReader;
import java.io.BufferedWriter;
import java.io.IOException;
import java.io.InputStreamReader;
import java.io.OutputStreamWriter;
import java.util.StringTokenizer;
public class Main{
public static void main(String[] args)
{
//bufferedReader 선언
BufferedReader bf = null;
bf = new BufferedReader(new InputStreamReader(System.in));
//bufferedWriter 선언
BufferedWriter bw = null;
bw = new BufferedWriter(new OutputStreamWriter(System.out));
//반복
int count = 0;
StringTokenizer strToken;
//입력 받을 횟수 입력 받기
try
{
count = Integer.parseInt( bf.readLine() );
//입력한 만큼 반복시킴
while(count > 0)
{
strToken = new StringTokenizer(bf.readLine());
//한줄을 읽어서 공백으로 잘라서 넣음
int a = Integer.parseInt(strToken.nextToken());
int b = Integer.parseInt(strToken.nextToken());
//더해줌
int result = a+b;
//출력
bw.write(result + "\n");
count--;
}
bw.flush();
}
catch (NumberFormatException | IOException e)
{
e.printStackTrace();
}
}
}
1. 입력 버퍼 객체 생성
2. 출력 버퍼 객체 생성
3. 반복 횟수입력 받음
4. 반복문 진입
5. StringTokenizer 객체에 입력버퍼객체로 입력 받은 값을 저장함. StringTokenizer (string , ",") 와 같이 적어주면 기준으로 나눠줌. 비울시에 공백으로 나눔
6. a와 b를 더해줌
7. 출력버퍼로 출력해줌.
8. 출력버퍼를 닫음.
'AREA(지속적인 일상) > 02_백준' 카테고리의 다른 글
| [백준] - 2753 - 윤년 (0) | 2021.08.24 |
|---|---|
| [백준] - 1330 대소 비교 (0) | 2021.08.24 |
| [백준] 1009번 - 분산처리 (0) | 2021.08.24 |
| [백준] 2588 곱셈 (0) | 2021.08.23 |
| [백준 1002] 터렛 (0) | 2020.02.24 |
json방식으로 조회
package textbook.naverAPI;
import java.io.BufferedReader;
import java.io.InputStreamReader;
import java.net.HttpURLConnection;
import java.net.URL;
import java.net.URLEncoder;
public class NaverSearchAPI {
public String Search(String word) {
String clientId = "your client code";//애플리케이션 클라이언트 아이디값";
String clientSecret = "your client secret code";//애플리케이션 클라이언트 시크릿값";
StringBuffer response = null;
try {
String text = URLEncoder.encode(word, "UTF-8");
String apiURL = "https://openapi.naver.com/v1/search/book.json?query="+ text; // json 결과
// String apiURL = "https://openapi.naver.com/v1/search/book.xml?query="+ text; // xml 결과
URL url = new URL(apiURL);
HttpURLConnection con = (HttpURLConnection)url.openConnection();
con.setRequestMethod("GET");
con.setRequestProperty("X-Naver-Client-Id", clientId);
con.setRequestProperty("X-Naver-Client-Secret", clientSecret);
int responseCode = con.getResponseCode();
BufferedReader br;
if(responseCode==200) { // 정상 호출
br = new BufferedReader(new InputStreamReader(con.getInputStream()));
} else { // 에러 발생
br = new BufferedReader(new InputStreamReader(con.getErrorStream()));
}
String inputLine;
response = new StringBuffer();
while ((inputLine = br.readLine()) != null) {
response.append(inputLine);
}
br.close();
} catch (Exception e) {
System.out.println(e);
}
return response.toString();
}
}ajax로 컨트롤러를 요청하고 / json으로 데이터를 받아서 처리하는 방법
function bookSearch(page) {
var url = "bookSearch.text";
var word = $("#word").val();/* 네이버 책 검색 */
var listArr = null;
var data = {
word : word,
}
$.ajax({
type : "post",
url : url,
data : data,
dataType : "json",
success : function(getData) {
console.log(getData);
console.log(getData.total);
var total = getData.total;
var start = getData.start;
var display = getData.display;
/* 페이지= index+1 */
$(".find").html(total);
listArr = new Array();
for (var i = 0; i < display; i++) {
listArr.push(getData.items[i]);
console.log(listArr[i].title);
}
var i = page-1;
$(".title ~ p").remove();
$(".title").after("<p>" + listArr[i].title + "</p>");
/*문자열 태그 제거필요*/
var titleEncode = encodeURIComponent(listArr[i].title);
$("#book_title").val(titleEncode);
$(".link ~ p").remove();
$(".link").after("<p>" + listArr[i].link + "</p>");
var linkEncode = encodeURIComponent(listArr[i].link);
$("#book_link").val(linkEncode);
$(".image ~ p").remove();
$(".image").after("<p>" + listArr[i].image + "</p>");
var imgEncode = encodeURIComponent(listArr[i].image);
$("#book_image").val(imgEncode);
$(".author ~ p").remove();
$(".author").after("<p>" + listArr[i].author + "</p>");
$("#book_author").val(listArr[i].author);
$(".price ~ p").remove();
$(".price").after("<p>" + listArr[i].price + "</p>");
$("#book_price").val(listArr[i].price);
$(".discount ~ p").remove();
$(".discount").after("<p>" + listArr[i].discount + "</p>");
$("#book_discount").val(listArr[i].discount);
$(".publisher ~ p").remove();
$(".publisher").after("<p>" + listArr[i].publisher + "</p>");
$("#book_publisher").val(listArr[i].publisher);
$(".pubdate ~ p").remove();
$(".pubdate").after("<p>" + listArr[i].pubdate + "</p>");
$("#book_pubdate").val(listArr[i].pubdate);
$(".isbn ~ p").remove();
$(".isbn").after("<p>" + listArr[i].isbn + "</p>");
$("#book_isbn").val(listArr[i].isbn);
$(".description ~ p").remove();
$(".description").after("<p>" + listArr[i].description + "</p>");
var encode = encodeURIComponent(listArr[i].description);
var decode = decodeURIComponent(listArr[i].description);
console.log(encode);
console.log(decode);
$("#book_description").val(encode);
},
error : function(request, status, error) {
alert("code = " + request.status + " message = "
+ request.responseText + " error = " + error);
console.log(error);
}
});
};
컨트롤러에서 처리방법
받은 데이터는 json방식이기때문에 jsonparse API 사용해서 파싱한다음 되돌려줌.
NaverSearchAPI search = new NaverSearchAPI();
String word = request.getParameter("word");
String result = search.Search(word);
JSONParser paser = new JSONParser();
Object obj = paser.parse(result);
JSONObject jsonObj = (JSONObject) obj;
// bookdetail.text jsp페이지에서 -> ${requestScope.result.items}
request.setAttribute("result", jsonObj);
System.out.println("get" + result);
PrintWriter out = response.getWriter();
out.print(jsonObj);
Ajax->controller->jsonparsing->return Ajax->success 파라미터로 값이 넘어오고 받아서 처리
이클립스 다이나믹 프로젝트 생성후
index.html파일
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>네이버 로그인</title>
<script type="text/javascript" src="https://static.nid.naver.com/js/naverLogin_implicit-1.0.3.js" charset="utf-8"></script>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.min.js"></script>
</head>
<body>
<!-- 네이버아이디로로그인 버튼 노출 영역 -->
<div id="naver_id_login"></div>
<!-- //네이버아이디로로그인 버튼 노출 영역 -->
<script type="text/javascript">
var naver_id_login = new naver_id_login("발급받은 키", "로그인후 값을 받을 페이지주소(콜백페이지)");
var state = naver_id_login.getUniqState();
naver_id_login.setButton("white", 2,40);
naver_id_login.setDomain("EX)http://localhost:8080/Test");
naver_id_login.setState(state);
// naver_id_login.setPopup(false); //팝업창 사용 유무
naver_id_login.init_naver_id_login();
</script>
</html>login.html
<!doctype html>
<html lang="ko">
<head>
<script type="text/javascript" src="https://static.nid.naver.com/js/naverLogin_implicit-1.0.3.js" charset="utf-8"></script>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.min.js"></script>
</head>
<body>
<script type="text/javascript">
var naver_id_login = new naver_id_login("키 값", "콜백 주소");
// 접근 토큰 값 출력
alert(naver_id_login.oauthParams.access_token);
// 네이버 사용자 프로필 조회
naver_id_login.get_naver_userprofile("naverSignInCallback()");
// 네이버 사용자 프로필 조회 이후 프로필 정보를 처리할 callback function
function naverSignInCallback() {
alert(naver_id_login.getProfileData('email'));
alert(naver_id_login.getProfileData('nickname'));
alert(naver_id_login.getProfileData('age'));
}
</script>
<h1>음?</h1>
</body>
</html>index.html 에서 로그인버튼을 누르고 로그인하면 login.html페이지로 이동되면서 값을 콜백해줌.
안드로이드/Android HttpUrlConnection Request 설명 및 설정 하기 (header, get, post, body등.)
안드로이드/Android HttpUrlConnection Request 설명 및 설정 하기 (header, get, post, body등.) HttpUrlConnection Request header 설정하는 방법 입니다. // HttpURLConnection 객체 생성. HttpURLConnection c..
arabiannight.tistory.com
안드로이드/Android HttpUrlConnection Request 설명 및 설정 하기 (header, get, post, body등.)
HttpUrlConnection Request header 설정하는 방법 입니다.
// HttpURLConnection 객체 생성.
HttpURLConnection conn = null;
// URL 연결 (웹페이지 URL 연결.)
conn = (HttpURLConnection)url.openConnection();
// TimeOut 시간 (서버 접속시 연결 시간)
conn.setConnectTimeout(CONN_TIMEOUT * 1000);
// TimeOut 시간 (Read시 연결 시간)
conn.setReadTimeout(READ_TIMEOUT * 1000);
// 요청 방식 선택 (GET, POST)
conn.setRequestMethod(GET);
// Request Header값 셋팅 setRequestProperty(String key, String value)
conn.setRequestProperty("NAME", "name");
conn.setRequestProperty("MDN", "mdn");
conn.setRequestProperty("APPID", "appid");
// 서버 Response Data를 xml 형식의 타입으로 요청.
conn.setRequestProperty("Accept", "application/xml");
// 서버 Response Data를 JSON 형식의 타입으로 요청.
conn.setRequestProperty("Accept", "application/json");
// 타입설정(text/html) 형식으로 전송 (Request Body 전달시 text/html로 서버에 전달.)
conn.setRequestProperty("Content-Type", "text/html");
// 타입설정(text/html) 형식으로 전송 (Request Body 전달시 application/xml로 서버에 전달.)
conn.setRequestProperty("Content-Type", "application/xml");
// 타입설정(application/json) 형식으로 전송 (Request Body 전달시 application/json로 서버에 전달.)
conn.setRequestProperty("Content-Type", "application/json");
// 컨트롤 캐쉬 설정
conn.setRequestProperty("Cache-Control","no-cache");
// 타입길이 설정(Request Body 전달시 Data Type의 길이를 정함.)
conn.setRequestProperty("Content-Length", "length")
// User-Agent 값 설정
conn.setRequestProperty("User-Agent", "test");
// OutputStream으로 POST 데이터를 넘겨주겠다는 옵션.
conn.setDoOutput(true);
// InputStream으로 서버로 부터 응답을 받겠다는 옵션.
conn.setDoInput(true);
// Request Body에 Data를 담기위해 OutputStream 객체를 생성.
OutputStream os = conn.getOutputStream();
// Request Body에 Data 셋팅.
os.write(body.getBytes("euc-kr"));
// Request Body에 Data 입력.
os.flush();
// OutputStream 종료.
os.close();
// 실제 서버로 Request 요청 하는 부분. (응답 코드를 받는다. 200 성공, 나머지 에러)
int responseCode = conn.getResponseCode();
// 접속해지
conn.disconnect();DB에서 책 리스트를 조회해서 뿌려주는 부분
흐름
1. 자바스크립트에서 ajax를 실행
2. 받아오는 데이터 형식 json
3. DB에서 조회해온 데이터를 Controller에서 다시 json형식으로 만들어주어야함.
4. 받아온 데이터를 key값으로 접근해서 사용
function booklist()
{
var url = "bookselect.text";
var form_data = {
/**/
}
$.ajax({
type : "post",
url : url,
data : form_data,
contentType: "application/x-www-form-urlencoded; charset=UTF-8",
dataType : "json",
success : function(getData) {
console.log(getData);
var string ="";
for (var i = 0; i < getData.list.length; i++) {
var comments =
"<div class='booklist'>"
+ "<div class='bookimg'>"
+ "<img src='./images/book1.jpg'>"
+ "</div>"
+ "<div class='content_wrap'>"
+ "<a href='#'>"
+ "<p class='booktitle'>" + getData.list[i].book_title + "</p>"
+ "<p class='bookcontent'>" + getData.list[i].book_price +"<br>" + getData.list[i].book_page + "<br>" + getData.list[i].book_publisher + "<br>"+ getData.list[i].book_uploaddate
+ "</p>"
+ "</a>"
+ "</div>";
string = string + comments;
}
$(".wrapboard").html(string);
},
error : function(request,status,error){
alert("code = "+ request.status + " message = " + request.responseText + " error = " + error);
console.log(error);
}
});
DAO
가장 먼저 DAO에서 처리 결과를 rs.next()로 커서를 옴겨가며 ArrayList 에 담아준다.
그러면 list.add()를 통해 담기고 list.get(i)를 통해 가져올 수 있다.
@Override
public ArrayList<TextbookBean> selectBookList(TextbookBean tBean) {
ArrayList<TextbookBean> list = new ArrayList<TextbookBean>();
try {
con = getConnection();
sql = "select * from book";
pstmt = con.prepareStatement(sql);
rs = pstmt.executeQuery();
System.out.println("??????????????????????");
while(rs.next())
{
System.out.println("??????????????????????");
TextbookBean textBean = new TextbookBean();
textBean.setBook_title(rs.getString(1));
textBean.setBook_content(rs.getString(2));
textBean.setBook_publisher(rs.getString(3));
textBean.setBook_price(rs.getInt(4));
textBean.setBook_no(rs.getInt(5));
textBean.setBook_page(rs.getInt(6));
textBean.setBook_filename(rs.getString(7));
textBean.setBook_uploaddate(rs.getDate(8));
System.out.println(rs.getString(1));
list.add(textBean);
}
}catch(Exception e) {
}finally {
closeConnection();
}
for(int i = 0 ; i< list.size(); i++)
{
System.out.println("dao 책이름 : " + list.get(i).getBook_title());
}
return list;
}
}Controller.java
Controller단에서는 Dao에서 돌려주는 return 값 즉 , list.add()로 담긴 데이터를 꺼내와야한다.
꺼내오는 방법은 list.get(i)가 title/content/publisher/price/no/page/filename을 담고 있기 때문에 .을 찍으면
각각의 해당 객체의 데이터에 접근이 가능하다.
하나의 책 정보만 필요하다면 바로 JSONObject를 통해서 jsonObject 객체.put() 메서드를 사용해서 하나하나씩 담아주면 ajax단에서 getData.book_title 이런식으로 접근할 수 있는 데이터가 만들어진다.
하지만 여러개의 객체를 담아야하기 때문에 JSONArray를 사용해서 담아줘야한다.
JSONArray arr[0] index에 jsondata.put() title/content/publisher/price/no/page/filename
JSONArray arr[1] index에 jsondata.put() title/content/publisher/price/no/page/filename
JSONArray arr[2] index에 jsondata.put() title/content/publisher/price/no/page/filename ...
JSONArray 객체에 JSONObject 객체를 담는 것.
JSONObject를 생성하는것은 객체.put으로 다담으면 JSONArray객체 arr[0] ... arr[n] 에 하나하나씩 arr.add()로 담아준다
tBean = getTextbookBeanProperty(request, response);
ArrayList<TextbookBean> list = tServ.selectBookList(tBean);
//jsondata로 파싱
JSONObject jsondata = new JSONObject();
Date date = null;
//jsonString
String jsonString = null;
JSONArray arr = new JSONArray();
//ArrayList에서 값을 꺼내옴
for(int i=0; i<list.size(); i++) {
System.out.println("-----------------------");
jsondata = new JSONObject();
jsondata.put("book_title", list.get(i).getBook_title());
jsondata.put("book_content", list.get(i).getBook_content());
jsondata.put("book_publisher", list.get(i).getBook_publisher());
jsondata.put("book_price", list.get(i).getBook_price());
jsondata.put("book_no", list.get(i).getBook_no());
jsondata.put("book_page", list.get(i).getBook_page());
jsondata.put("book_filename", list.get(i).getBook_filename());
date = list.get(i).getBook_uploaddate();
jsondata.put("book_uploaddate", date.toString());
arr.add(jsondata);
}
JSONObject booklist = new JSONObject();
booklist.put("list", arr);
jsonString = booklist.toJSONString();
System.out.println(jsonString);
PrintWriter out = response.getWriter();
out.print(jsonString);'JSP' 카테고리의 다른 글
| [JSP] [naver검색 API사용해보기] [java] jsonString을 jsonObject로 파싱 (0) | 2020.01.19 |
|---|---|
| [JSP] MySQL 설치 (0) | 2019.12.01 |
| [JSP] 예시 ] SQL_QUERY , 내장객체 세션, 절대 경로 (0) | 2019.11.19 |
| [JSP] 액션태그 (0) | 2019.11.05 |
| [JSP] XML/JSP 페이지에서 에러 페이지 연결 시키기 (0) | 2019.11.05 |
Controller.java
NaverSearchAPI search = new NaverSearchAPI();
String word = request.getParameter("search");
String result = search.Search(word);
System.out.println(result);
JSONParser paser = new JSONParser();
Object obj = paser.parse(result);
JSONObject jsonObj = (JSONObject) obj;
request.setAttribute("result", jsonObj);result.jsp
<c:set var="result" value="${requestScope.result}"></c:set>
<form action="search.text">
검색<input type="text" name="search">
<input type="submit" value="검색">
</form>
<h1>결과</h1>
<h1>${result.items[0].title}"></h1>NaverSearchAPI.java
package textbook.search;
import java.io.BufferedReader;
import java.io.InputStreamReader;
import java.net.HttpURLConnection;
import java.net.URL;
import java.net.URLEncoder;
public class NaverSearchAPI {
public String Search(String word) {
String clientId = "";//애플리케이션 클라이언트 아이디값";
String clientSecret = "";//애플리케이션 클라이언트 시크릿값";
StringBuffer response = null;
try {
String text = URLEncoder.encode(word, "UTF-8");
String apiURL = "https://openapi.naver.com/v1/search/book.json?query="+ text; // json 결과
//String apiURL = "https://openapi.naver.com/v1/search/blog.xml?query="+ text; // xml 결과
URL url = new URL(apiURL);
HttpURLConnection con = (HttpURLConnection)url.openConnection();
con.setRequestMethod("GET");
con.setRequestProperty("X-Naver-Client-Id", clientId);
con.setRequestProperty("X-Naver-Client-Secret", clientSecret);
int responseCode = con.getResponseCode();
BufferedReader br;
if(responseCode==200) { // 정상 호출
br = new BufferedReader(new InputStreamReader(con.getInputStream()));
} else { // 에러 발생
br = new BufferedReader(new InputStreamReader(con.getErrorStream()));
}
String inputLine;
response = new StringBuffer();
while ((inputLine = br.readLine()) != null) {
response.append(inputLine);
}
br.close();
System.out.println(response.toString());
} catch (Exception e) {
System.out.println(e);
}
return response.toString();
}
}
naver api 사용할 때 json으로 데이터 들고 오는데 그 json 데이터를 jsonString으로 가져와서
값에 접근하기 위해서는 jsonObject로 jsonString을 파싱해주어야한다.
'JSP' 카테고리의 다른 글
| [JSP] ajax 통신 : json / jsonObject/jsonArray (0) | 2020.01.19 |
|---|---|
| [JSP] MySQL 설치 (0) | 2019.12.01 |
| [JSP] 예시 ] SQL_QUERY , 내장객체 세션, 절대 경로 (0) | 2019.11.19 |
| [JSP] 액션태그 (0) | 2019.11.05 |
| [JSP] XML/JSP 페이지에서 에러 페이지 연결 시키기 (0) | 2019.11.05 |
https://docs.google.com/presentation/d/1aUfDX4DK40E13eWN6O6StZwrmeZBxpz4fD_Zm_UQYfE/edit
GIT HUB 사용해보기
GIT HUB 사용해보기 (이클립스와 GIT)
docs.google.com
https://docs.google.com/presentation/d/16b7S9vUIvWSSdz-8gEWrHSX3avEwKYpbiyj3UAXWfaE/edit
Merge 해보기
Merge 해보기
docs.google.com
1.repository(저장소)
내컴퓨터(local repository : 로컬 저장소) : github(remote repository : 원격저장소)
2.head : fetch head
head : 현재 체크 아웃 (check out 중인 branch를 가리킴)
fetch head : fetch 해서 가져온 branch를 가리킴 (reference의 branch)
3. commit
A라는 자료가 있다면 A에서 수정을 하여 A'를 만들었을 때 변경이 된 부분을 반영하는 것을 commit이라고 한다.
예를 들어 로컬저장소에서 작업을 했지만 commit을 안시킨다면 로컬저장소에는 A'자료가 있지만 로컬 branch에는 여전히 A상태이다.
더 자세히 설명하면 이클립스의 Working tree는 로컬에서의 project file들이 있는 곳이고 git을 사용하지 않을 때 만들던 프로젝트처럼 코드를 수정하면 그냥 바로 바로 반영이 되는 파일이다.
commit이라는 것을 하면 변화된 자료들을 branch에 반영이 된다.
또 다르게 설명해보면 commit을 하면 역사에 비유하면 1990년도에 내가 작업을 하고 A상태인데,,.
2000년도에 A자료를 변경하여 A'를 만들었다. A' 자료는 나의 Working Tree에는 있지만 branch는 아직 1990년도에 머
물러있다.
현재 브랜치에게 나의 변경된 내용을 알려야 2000년도에 내가 만든 A' 것을 branch로 알게된다.
커밋의 개념이다.
반대로 history 라는 것이 남기 때문에 반대로 되돌릴 수도 있다.
커밋이라는 개념을 헷갈려 하는 이유가 작업한 자료는 내 시점에선 작업을 완료하고 잘 동작하지만 그것을 따로 변경내역을 알리는 작업(commit)을 해야만 branch(local)에 반영되기 때문이다.
4. push
commit을 하게 되면 push도 해야한다. 내가 작업한 것을 어디론가 보내기 위함이다.
push target은 어느 저장소와 그 저장소의 branch가 된다. (로컬/원격) 방법은 동일하다.
push의 (source) 는 내 branch가 된다.
어디론가 보내려면
내 로컬 저장소 : branch 이름 : 원격지 저장소 : branch 이름 이런정보가 필요하다.
가져오는 fetch도 마찬가지다.
push를 할 때에는 현재 check out 된 branch를 컨트롤 스페이스바해서 선택해도 되고
현재 선택되있는 branch는 head가 가리키고 있기 때문에 현재 선택한 branch를 push할 것이라면
head를 source로 정해도 되는 것.
5. fetch는 push와 정말 개념상으론 정반대.
대신 fetch할 때는 fetch해서 가져오면 fetch head가 가져온 것을 가리키고,
Branches-remote tracking에 가져와진다.
Remote tracking에 있는 branch를 오른마우스로 클릭하여 new branch로 local에 생성해줄수 있다.
fetch개념을 잘 이해해야 merge를 할 수 있다.
merge할 때 합칠 것을 가져와야하기 때문이다.
var string ="";
for (var i = 0; i < getData.list.length; i++) {
addr = "commentsDelete.co?co_no="+getData.list[i].co_no;
var comments =
"<tr>"
+ "<td width='10%'>"+getData.list[i].co_email+"</td>"
+ "<td width='70%'>"+getData.list[i].co_content+"</td>"
+ "<td width='10%'>"+getData.list[i].co_date+"</td>"
+ "<td width='7%'>"
+ "<button onclick='deleteComment("+'"'+addr+'"'+");'" +">삭제</button>"
+ "</td>"
+ "</tr>";
string = string + comments;
}
$("#cmt").html(string);할 때마다 헷갈리기 때문에 기록해두기 ..!
var string = ""; <- 출력할 구문!
for()
{
이 안에서 한사이클 반복하면
string = string + comments; <- 한묶음씩 쌓아준다!!
}
html(string); <- for문이 끝나고 쌓인 string 값을 한번에 뿌려준다.
ajax로 list뿌려줄 때 많이 쓰임
function cmtlist()
{
var url = "commentsList.co";
var res_no = $("#res_no").val();
var addr ="";
var form_data = {
res_no : res_no,
}
$.ajax({
type : "post",
url : url,
data : form_data,
contentType: "application/x-www-form-urlencoded; charset=UTF-8",
dataType : "json",
success : function(getData) {
var string ="";
for (var i = 0; i < getData.list.length; i++) {
addr = "commentsDelete.co?co_no="+getData.list[i].co_no;
var comments =
"<tr>"
+ "<td width='10%'>"+getData.list[i].co_email+"</td>"
+ "<td width='70%'>"+getData.list[i].co_content+"</td>"
+ "<td width='10%'>"+getData.list[i].co_date+"</td>"
+ "<td width='7%'>"
+ "<button onclick='deleteComment("+'"'+addr+'"'+");'" +">삭제</button>"
+ "</td>"
+ "</tr>";
string = string + comments;
}
$("#cmt").html(string);
},
error : function(request,status,error){
alert("code = "+ request.status + " message = " + request.responseText + " error = " + error);
console.log(error);
}
});
/* 페이지 요청시 댓글을 불러온다.*/
}핵심은
onclick = 'deleteComment("addr");' 이 형태를 만들어주는것
() 괄호 안을 그래서 밖이 큰따옴표로 묶여있기 때문에 ' " ' 이런식으로 ' " ' addr ' " ' 만들어주는게 핵심
'JavaScript' 카테고리의 다른 글
| [JavaScript] - 파일 다운로드 코드 (FileDownLoad) (0) | 2023.10.23 |
|---|---|
| jquery 정규식 (0) | 2019.12.14 |
| [jQuery] 회원가입 양식에 경고창 대신 붉은 글씨로 알려주기 (0) | 2019.10.08 |
| [Jquery] alt속성 선택 해보기 (0) | 2019.10.07 |
| [jQuery] - 기본 선택자 (0) | 2019.10.01 |

#Branch 생성 이유#
master/dev를 제외한 branch를 생성하는 이유는
작업단위(login, logout) 같은 기능 단위로 개발하기 위해서 이다.
ex) feature-login라는 Branch를 생성 후 로그인 기능을 개발!
그 후 개발이 완료되면 삭제할 Branch
#Branch 생성 방법#
[Branches] - switch to - new branch - (원하는 이름)
* Local - feature(생성한 branch)
생성후 원격에 반영하기 위해 push를 해준다. (push는 선택되어진 저장소에 반영시키는 명령)
Remote(원격저장소)
fetch-(fetch는 데이터를 가져오는것)
push-(데이터를 반영시키는 것)
! 이 때 push되는 데이터의 기준
1) local에서 수정시 변경이 생기게 됨.
2) unstage 상태(변경된상태)인 파일이 생성
3) unstage 상태인 파일들을 index에 등록
4) staged 상태로 올림(index)
5) staged 에 올라간 파일들만 commit 시 반영이 됨
6) commit시에는 메세지가 필수로 들어가야함.
#Branch 활용 방향#
1) master [branch] 배포 가능한 버전! = 언제든 이용가능한 오류없는 서비스만 올려놓는 branch
2) dev [branch] 개발단계의 버전 ! = 여러명에서 작업할 때 각각이 기준으로 dev 기준으로 데이터를 local로 가져가서 작업하는 데이터
3) 임시브랜치[branch] 작업자가 기능단위로 작업할 branch! = 여러명이 작업할 때 각 개인별로 자신의 버전을 만드는 일!
※후에 dev 브랜치에 merge(병합=합치기)시키고 삭제될 브랜치
1 웹프로젝트를 할 것이므로 Dynamic Web Project를 하나 생성해준다

2 index.jsp 페이지를 하나 만들어주자

3 내용 작성해보자

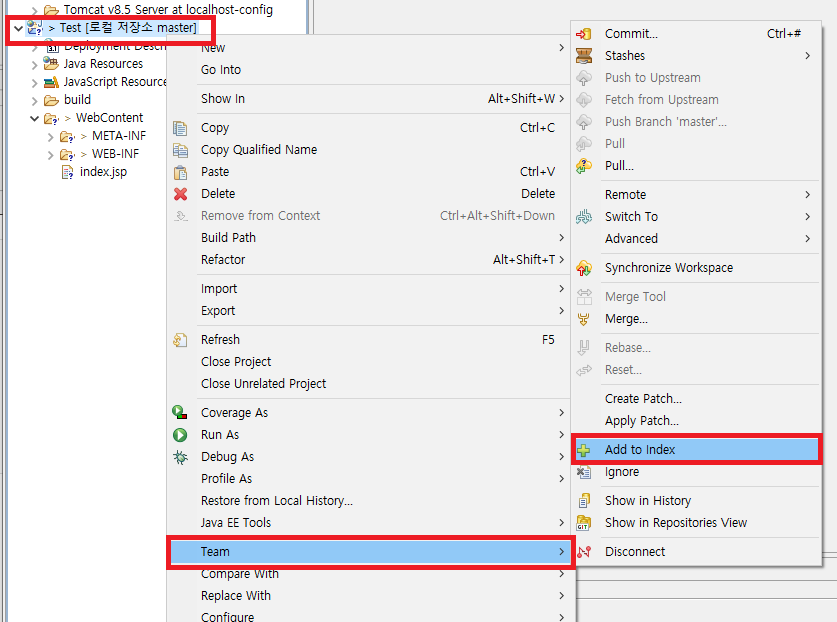
4 이제 저장소에 업로드를 해보자

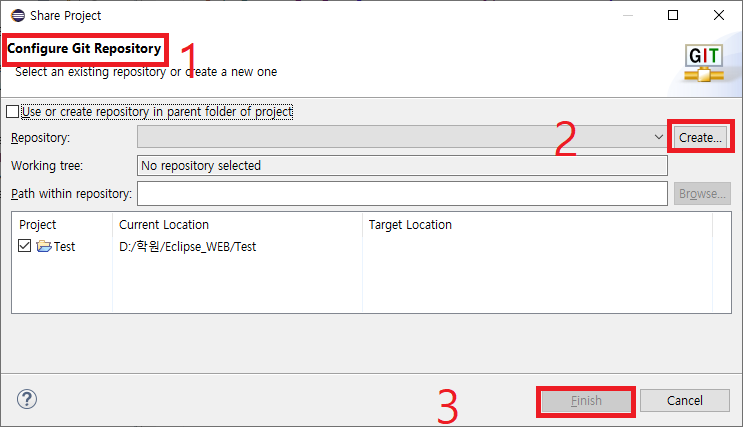
5 로컬 저장소(내 컴퓨터 저장소를 생성하는 일)
내컴퓨터에서는 (작업공간) -작업내용을 인덱스에 등록- (인덱스) - 커밋 - (로컬저장소) 가 이루어지고
웹프로젝트를 만든 것이 작업공간 - 인덱스에 등록 - 로컬저장소에 반영
-푸시를 통해 업로드(외부저장소) 이렇게 과정이 이루어진다.

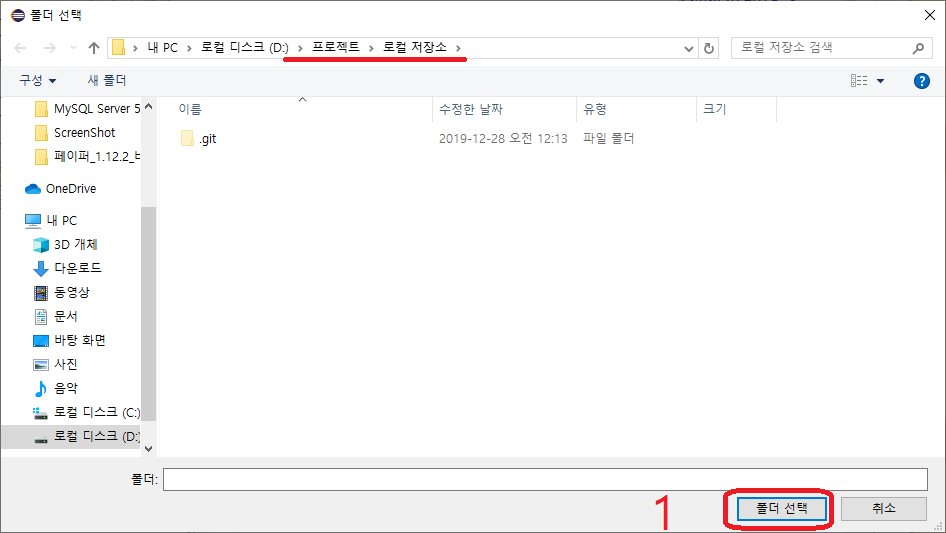
6 로컬 저장소 경로 지정

7 지정후 Finish

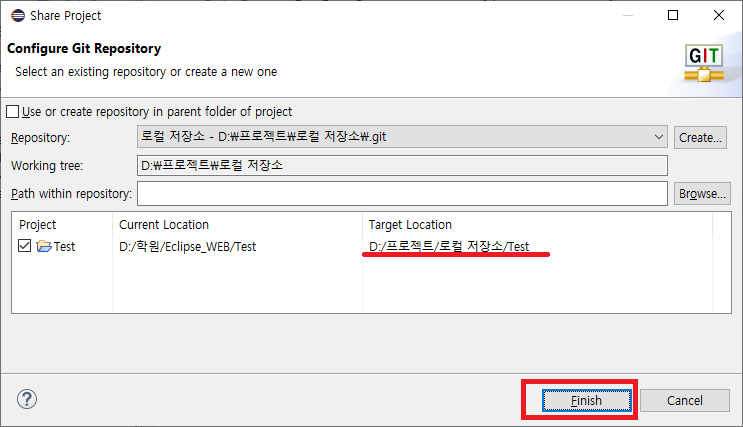
8 target Location 변경된 것을 보고 Finish

9 아이콘 모양이 바뀐것을 알 수있다.

10 이제 로컬 저장소에 커밋을 해보자. 다시한 번 커밋이 되는 과정을 생각해보면
인덱스에 등록이 된것만이 커밋이 된다. 그렇다면 인덱스에 등록을 먼저 해보자.
인덱스에 등록되는것은 프로젝트 전체가 될 수도 있고, 파일 단위가 될 수 도 있을 것이다.
처음이기 때문에 프로젝트 전체를 인덱스에 등록 후 커밋을 통해 로컬 저장소에 저장을 해보자
커밋이 되면 푸쉬를 통해 깃헙에 업로드를 하면 올리는 과정은 완료가 된 것!

작업 트리와 인덱스(Work tree & Index)
1 작업하는 폴더를 '작업 트리' 라고 부른다.
2 Commit을 실행하기 전에 저장소와 작업 트리 사이에 존재하는 공간을 인덱스라고 한다.
작업공간---------------- 인덱스 (중간 단계) --------------------------로컬 저장소
html(작업1) html(작업1) 등록 Commit을 할 시 html만 반영이됨
css(작업2)
jsp(작업3)
3 즉 인덱스의 역할은 작업한 내용을 저장소에 기록을 하기전 변경사항을 인덱스에 등록한 후에 그
4 그 인덱스에 등록된 것만 저장소에 등록을 한다.
5 로컬 저장소의 내용을 다시 원격저장소에 Push 하여야 비로소 원격저장소인 Repository에 업로드 된다.
