- [JSP] 12. HTML ? 2019.05.23
- [JSP] 11. HTML 작성 2019.05.16
- [JSP] 10. Tomcat서버에 HTML 작성하여 띄워보기 2019.05.16
- [JSP] 9. 공유기 설정 (포트 포워딩) 2019.05.16
- [JSP] 8. HTML 파일 만들기 WebContent(디렉터리) 2019.05.16
- [JSP] 7. 동적 웹 프로젝트 생성하기 2019.05.16
- [JSP] 6. 이클립스웹 프로젝트 화면 구성 2019.05.16
- [JSP] 4. Window - Preference 에 Server가 안보여요 2019.05.09
- [JSP] 5. 웹 프로그래밍? 2019.05.09
- [JSP] 3. 이클립스 설치 2019.05.09
- [JSP] 2. 아파치 톰캣 설치 2019.05.09
- [JSP] 1. 환경 구축 2019.05.07
https://namu.wiki/w/HTML/%ED%83%9C%EA%B7%B8#fn-1
namu.wiki

읽으면서 모르는 말과 요약
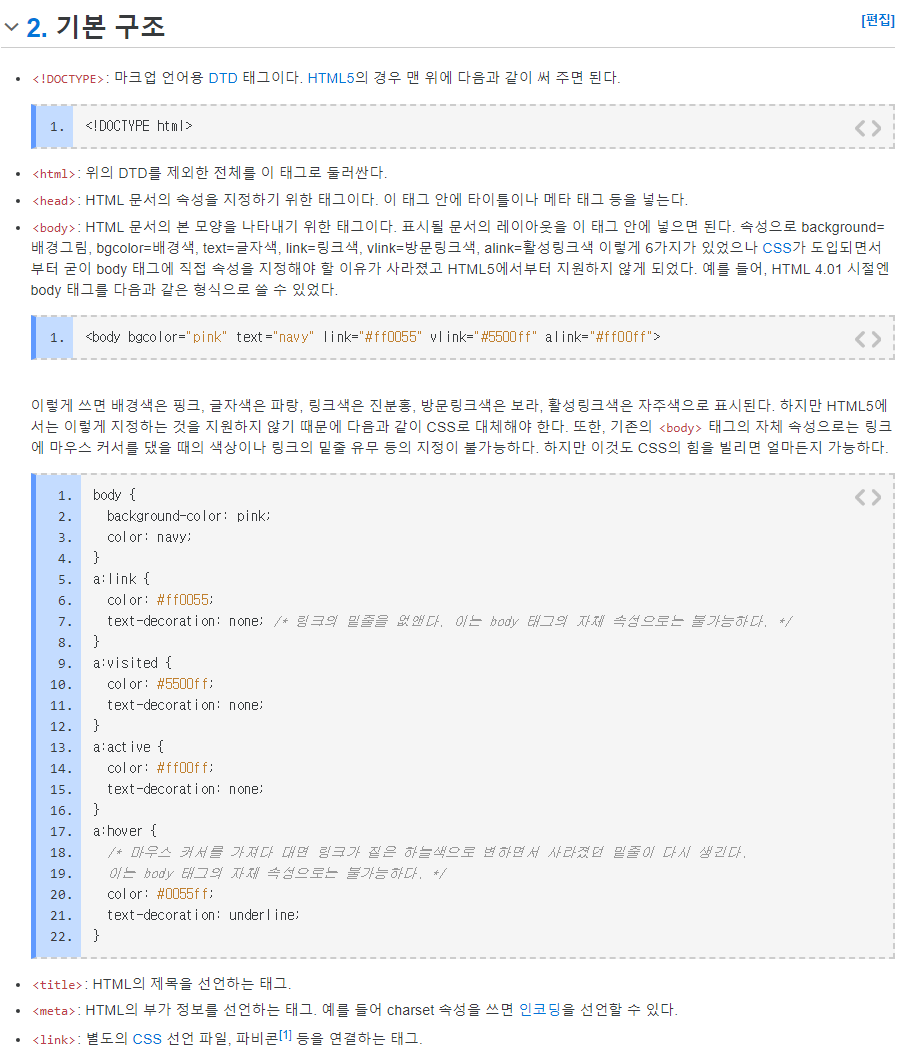
1. <html> : 위의 DTD는 뭐지?
DTD :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
이런 형식으로 문서가 어떤 html라이브러리를 참고하는지 알려주는 것이라고 한다.
html5 이전 형식으로 현재는 <!DOCTYPE html>이것만 쓰는 것으로 끝이라고 한다.
2. <head> 문서 속성을 지정한다고 하는데 문서의 속성에는 어떤 것들이 있는지? 타이틀태그는 알겠지만
메타 태그는 무엇인지 그 이외에는 또 있는지?

<티스토리> 작성하다가 F12를 눌러 <head>부분이 어떻게 이루어져 있는가 궁금해서 찾아보았다.
<title> 제목
<meta charset="utf-8">은 인코딩
<link>는 아직 잘 모르겠다.
3. <body> 은 레이아웃 지정
4. CSS는 대체 무엇인가?
https://m.post.naver.com/viewer/postView.nhn?volumeNo=16806930&memberNo=29566044&vType=VERTICAL
04. CSS란 무엇인가?
[BY 더굿북] HTML을 통해 웹페이지에 들어가는 여러 형태의 구성요소를 만들 수 있게 됐다. 이제 CSS를 ...
m.post.naver.com
CSS란 무엇인가?
HTML로 웹페이지에 구성요소를 추가할 수는 있지만 이들의 위치, 색깔, 폰트 또는 스타일을 조절하기는 쉽지 않다.
스타일 정보를 페이지 내용과 별도로 저장하여 내용에 영향을 주지 않고 쉽게 스타일을 조정하자는 것이 주된 아이디어였다. 실제로 HTML은 전혀 손대지 않고 CSS만 변경하여 웹페이지의 모습과 레이아웃을 완전히 바꿀 수 있다.
CSS는 연속되는 스타일 시트(Cascading Style Sheets)의 줄임말이다. ‘Cascading’은 여러 가지 서로 다른 규칙이 존재할 때 어떤 스타일 ‘규칙’을 적용할지를 브라우저가 결정하는 방식을 일컫는다. 예를 들어 하나의 스타일 시트가 <p> 요소를 파란색으로 규정할 때 다른 시트가 빨간색이라고 규정하면 우리는 <p> 요소가 실제로 어떤 색을 가져야 할지 알 수 있는 일관된 방식이 필요하다.
라고 서술되어 있다.
결국 자기 입맛에 맞게 HTML을 손대지 않고 웹페이지의 모습을 변화시키기 위해 쓴다!
'JSP' 카테고리의 다른 글
| [JSP] 13 - 1 . HTML 문단 태그 <br> (0) | 2019.05.23 |
|---|---|
| [JSP] 13. HTML 문단 태그 (0) | 2019.05.23 |
| [JSP] 11. HTML 작성 (0) | 2019.05.16 |
| [JSP] 10. Tomcat서버에 HTML 작성하여 띄워보기 (0) | 2019.05.16 |
| [JSP] 9. 공유기 설정 (포트 포워딩) (0) | 2019.05.16 |
1. loggin_Page.html
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>TITLE</title>
</head>
<body>
<form name="loggin_page" method="post" action="loggin.jsp">
id : <input type="text" name="id"/><br/>
password : <input type="text" name="password"/><br/>
<button>로그인</button>
</form>
<button onclick="location.href='reg_page.html'">회원가입</button>
</body>
</html>
2. reg_page.html
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>회원가입 페이지</title>
<script>
function check_form()
{
var id = document.reg_form.id.value ;
if(id == null || id.length < 4)
{
alert('아이디는 4자 이상이어야 한다!');
return false;
}
return true;
}
</script>
</head>
<body>
<form name="reg_form" method="post" action="reg_page.jsp" onSubmit="return check_form()">
id : <input type="text" name="id"/><br/>
password : <input type="text" name="password"/><br/>
password check : <input type="text" name="password1"/><br/>
<input type="submit" value="회원가입">
</form>
</body>
</html>>자바스크립트 <script></script>
>> var id = document.reg_form.id.value;
자바스크립트에서 document 제타위키 내용
- 웹브라우저가 HTML 문서를 적재하면 document 객체가 됨
- HTML 태그들 중 최상위 노드
- 다른 모든 노드(태그)들의 소유자
>alert 오타 주의하기
>onclick >> 클릭하면
>location.href >> reg_page.html로 이동한다는 의미
3. loggin.jsp
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<%
request.setCharacterEncoding("euc-kr");
String id = request.getParameter("id");
String password = request.getParameter("password");
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
<%= id %>님! 환영합니다!<br/>
</body>
</html>4. reg_page.jsp
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<%
request.setCharacterEncoding("euc-kr");
String id = request.getParameter("id");
String password = request.getParameter("password");
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
<%= id %>님! 환영합니다!<br/>
</body>
</html>





데이터 베이스와 연동한것이 아니기때문에 로그인도 아무거나 쳐도 로그인되고 가입도 아무거나 쳐도 가입이되는데
html과 jsp사이의 이해를 위한 것이니 동작의 흐름이 중요
jsp는 서버에서 결과를 처리해서 보여주는 결과
'JSP' 카테고리의 다른 글
| [JSP] 13. HTML 문단 태그 (0) | 2019.05.23 |
|---|---|
| [JSP] 12. HTML ? (0) | 2019.05.23 |
| [JSP] 10. Tomcat서버에 HTML 작성하여 띄워보기 (0) | 2019.05.16 |
| [JSP] 9. 공유기 설정 (포트 포워딩) (0) | 2019.05.16 |
| [JSP] 8. HTML 파일 만들기 WebContent(디렉터리) (0) | 2019.05.16 |
1. 간단한 HTML 코드 작성
form 태그
>> 기능
웹페이지의 방문자에게 정보를 얻고 서버에 내용을 전송할 수 있는 기능
action > form 이 제출되는 경우에 이동할 url주소
method > 전송 방식
name > form의 name 값을 설정
input은 form의 자식요소
이 때 button태그는 form내부에 선언되었을 때 기본값이 submit이므로
action="Register_Proc.jsp" url로 이동한다
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
<form name="loggin_page" method="post" action="Register_Proc.jsp">
id : <input type="text" name="id"/><br/>
password : <input type="text" name="password"/><br/>
<button>회원가입</button><button>로그인</button>
</form>
</body>

'JSP' 카테고리의 다른 글
| [JSP] 12. HTML ? (0) | 2019.05.23 |
|---|---|
| [JSP] 11. HTML 작성 (0) | 2019.05.16 |
| [JSP] 9. 공유기 설정 (포트 포워딩) (0) | 2019.05.16 |
| [JSP] 8. HTML 파일 만들기 WebContent(디렉터리) (0) | 2019.05.16 |
| [JSP] 7. 동적 웹 프로젝트 생성하기 (0) | 2019.05.16 |
우선 공유기 환경이 아니라면 localhost나 ipconfig 를 통해보이는 ip주소를 입력하면 접속이 될 것인데
공유기는 상황이 조금 다르다.
1. 공유기 환경에서는 192.168.0.1 같은 ip를 할당 받는다. 가상ip이기 때문!
2. 그리고 외부 ip라는 것이 있다.
3. 일단 아파치를 접속하려면 http://외부ip주소:8080 이런 형식으로 접속해야 한다.
4. 우선 공유기 설정을 들어간다.
5. 실행 -> cmd -> ipconfig -all 을 입력한다.
6. 기본 게이트웨이 주소를 입력하면 공유기 페이지로 들어간다.
7. 포트 포워딩 부분을 클릭한다.
8. 외부포트를 톰캣 설정과 같은 8080포트를 열어주어야하고 내부포트도 8080로 설정해준다.
ip주소입력하는 칸이 있다면 192.168.0.102 같은 내 컴퓨터가 할당 받은 가상ip주소를 말하는데 IPv4 주소 옆의 주소다

'JSP' 카테고리의 다른 글
| [JSP] 11. HTML 작성 (0) | 2019.05.16 |
|---|---|
| [JSP] 10. Tomcat서버에 HTML 작성하여 띄워보기 (0) | 2019.05.16 |
| [JSP] 8. HTML 파일 만들기 WebContent(디렉터리) (0) | 2019.05.16 |
| [JSP] 7. 동적 웹 프로젝트 생성하기 (0) | 2019.05.16 |
| [JSP] 6. 이클립스웹 프로젝트 화면 구성 (0) | 2019.05.16 |
1. WebContent 디렉터리에 우 클릭 (New - HTML File)

2. File name : 파일이름.html

3. Finish
'JSP' 카테고리의 다른 글
| [JSP] 10. Tomcat서버에 HTML 작성하여 띄워보기 (0) | 2019.05.16 |
|---|---|
| [JSP] 9. 공유기 설정 (포트 포워딩) (0) | 2019.05.16 |
| [JSP] 7. 동적 웹 프로젝트 생성하기 (0) | 2019.05.16 |
| [JSP] 6. 이클립스웹 프로젝트 화면 구성 (0) | 2019.05.16 |
| [JSP] 4. Window - Preference 에 Server가 안보여요 (0) | 2019.05.09 |
1. Menu - File - Dynamic Web Project

2. Finish 선택

3. Dynamic Web Project 생성후 화면

'JSP' 카테고리의 다른 글
| [JSP] 9. 공유기 설정 (포트 포워딩) (0) | 2019.05.16 |
|---|---|
| [JSP] 8. HTML 파일 만들기 WebContent(디렉터리) (0) | 2019.05.16 |
| [JSP] 6. 이클립스웹 프로젝트 화면 구성 (0) | 2019.05.16 |
| [JSP] 4. Window - Preference 에 Server가 안보여요 (0) | 2019.05.09 |
| [JSP] 5. 웹 프로그래밍? (0) | 2019.05.09 |
1. 메뉴 바 - Window - Open Perspective - Other - J2EE

1을 시행하면 웹 프로그램을 작성 할 수 있는 환경이 된다.
'JSP' 카테고리의 다른 글
| [JSP] 8. HTML 파일 만들기 WebContent(디렉터리) (0) | 2019.05.16 |
|---|---|
| [JSP] 7. 동적 웹 프로젝트 생성하기 (0) | 2019.05.16 |
| [JSP] 4. Window - Preference 에 Server가 안보여요 (0) | 2019.05.09 |
| [JSP] 5. 웹 프로그래밍? (0) | 2019.05.09 |
| [JSP] 3. 이클립스 설치 (0) | 2019.05.09 |
안나오는 원인은 기본버전을 받아서 Web개발환경이 탑재되어 있지 않기 때문



'JSP' 카테고리의 다른 글
| [JSP] 7. 동적 웹 프로젝트 생성하기 (0) | 2019.05.16 |
|---|---|
| [JSP] 6. 이클립스웹 프로젝트 화면 구성 (0) | 2019.05.16 |
| [JSP] 5. 웹 프로그래밍? (0) | 2019.05.09 |
| [JSP] 3. 이클립스 설치 (0) | 2019.05.09 |
| [JSP] 2. 아파치 톰캣 설치 (0) | 2019.05.09 |
1. 웹 프로그램은 클라이언트 위주의 프로그램(HTML, 자바스크립트, 애플릿)
2. 서버 위주의 프로그램(서블릿, JSP, PHP)
| >>HTML이 정적인 페이지를 나타내는 것이 한계점 |
| >>동적인 웹페이지를 필요에 의해 개발이 된것이 서블릿, JSP, PHP, ASP 등이 등장 |
| >>자바 기반의 웹 프로그램 언어가 서블릿(Servlet)과 JSP |
|
>>HTML 코드 내부에 Servlet 이나 JSP를 사용하는 기술로 정적인 페이지를 동적으로 변화가 가능하게 만들어주는 언어 |
|
일반적인 프로그램의 실행흐름은
> 로컬 응용 프로그램 > 멀티스레드 프로그램 (시분할개념에 의한 CPU 점유 및 다중처리) > GUI프로그램에서 Frame이 실행되는 동안의 스레드 동작중 이벤트 발생 (로컬+멀티스레드) > 애플릿 (웹 브라우저에서 실행되는 자바 프로그램이며 요청 페이지에 애플릿이 기술되있을때 자바 코드의 main()메서드를 찾지 않고 |
|
public void init() -> public void start() -> public void paint(Graphics g) 실행하고 종료시에 public void stop() -> public void destroy() 이러한 동작이 일어난다.) = 애플릿 라이프사이클 |
|
일반적으로
클라이언트(웹 브라우저)-> 네이버검색-> DNS(네이버 주소 요청받음) -> 클라이언트(DNS서버에서 ip주소를 알려줌) ->웹브라우저에서 네이버로 접속 요청-> 네이버 서버 (listen상태) -> 요청내용을 클라이언트 웹브라우저로 전송
서버에서 기본적으로
회원가입 폼을 만들때 아이디 글자수나 소문자 대문자등등 데이터베이스의 내용을 쓰지 않아도 되는 것은 서버에 요청하지 않아도 되기 때문에 서버에 부담을 주지않기 위해서 서버에 요청하지않고 클라이언트(웹 브라우저)가 담당하여 처리한다. (물론 자동이 아니고 프로그래머가 코딩을 해줘야한다) |

| netstat -a listen상태를 확인 할 수 있음 |
'JSP' 카테고리의 다른 글
| [JSP] 6. 이클립스웹 프로젝트 화면 구성 (0) | 2019.05.16 |
|---|---|
| [JSP] 4. Window - Preference 에 Server가 안보여요 (0) | 2019.05.09 |
| [JSP] 3. 이클립스 설치 (0) | 2019.05.09 |
| [JSP] 2. 아파치 톰캣 설치 (0) | 2019.05.09 |
| [JSP] 1. 환경 구축 (0) | 2019.05.07 |
The Platform for Open Innovation and Collaboration | The Eclipse Foundation
The Eclipse Foundation - home to a global community, the Eclipse IDE, Jakarta EE and over 350 open source projects, including runtimes, tools and frameworks.
www.eclipse.org
저기로 들어가면 이클립스를 받을 수 있는 홈페이지가 나옵니다.
저기서 DOWNLOAD 를 찾아서 들어가면

아래에 펼쳐지는 내용을 보면 Korea, Republic OF 라고 적힌 것을 선택해서 하나만 받으시면 됩니다.
'JSP' 카테고리의 다른 글
| [JSP] 6. 이클립스웹 프로젝트 화면 구성 (0) | 2019.05.16 |
|---|---|
| [JSP] 4. Window - Preference 에 Server가 안보여요 (0) | 2019.05.09 |
| [JSP] 5. 웹 프로그래밍? (0) | 2019.05.09 |
| [JSP] 2. 아파치 톰캣 설치 (0) | 2019.05.09 |
| [JSP] 1. 환경 구축 (0) | 2019.05.07 |


32bit/64bit Windows Service Installer (pgp, sha512) 저는 이것을 받았습니다
압축풀고 할 일이 줄어들기도하고 용량도 적게먹죠
설치하다
HTTP/1.1 Connector Port 80
User Name admin
Password 1234
로 해줍니다
설치하다보면 경로를 찾아라는 것이나오는데
그리고 이전에 설치했던 JVM 위치를 알려주면 됩니다.
예시 ] C:\program file\javaC:\Program Files\Java\jdk-12.0.1
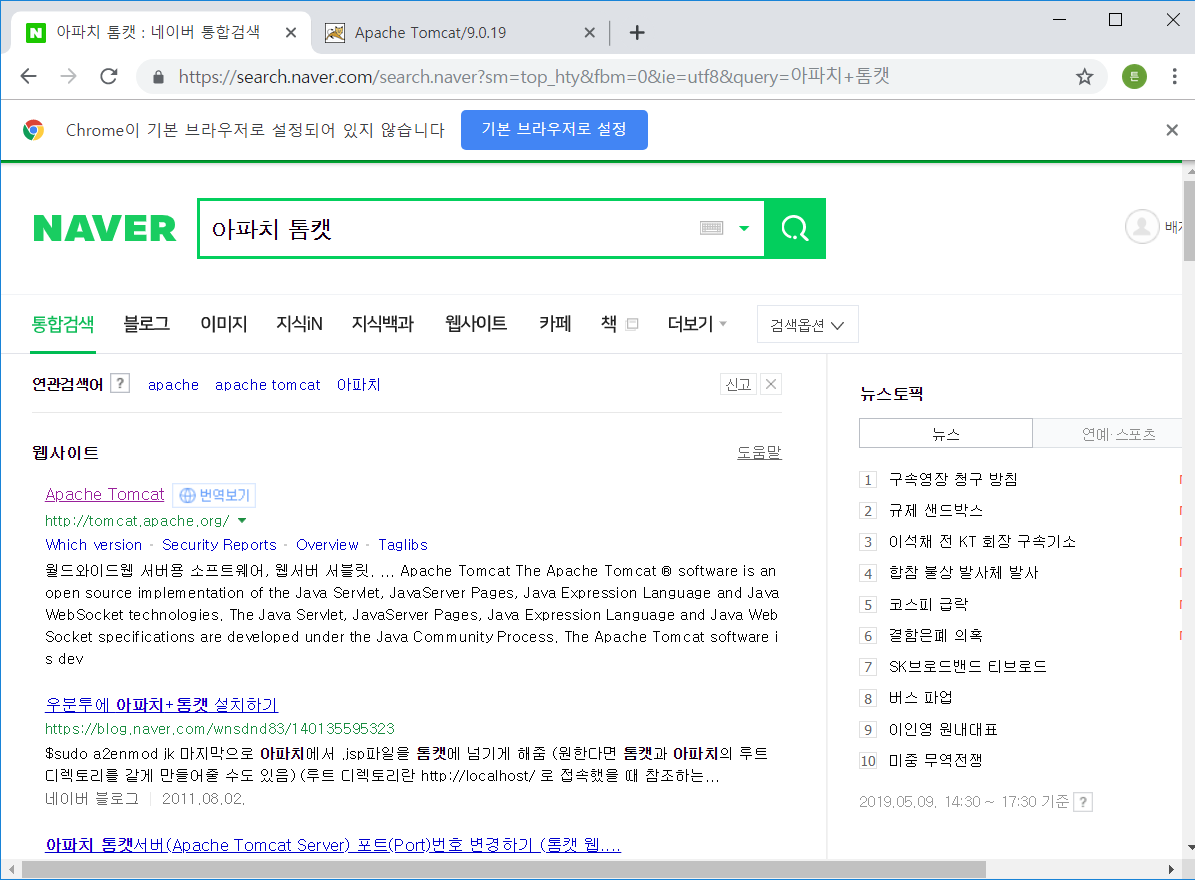
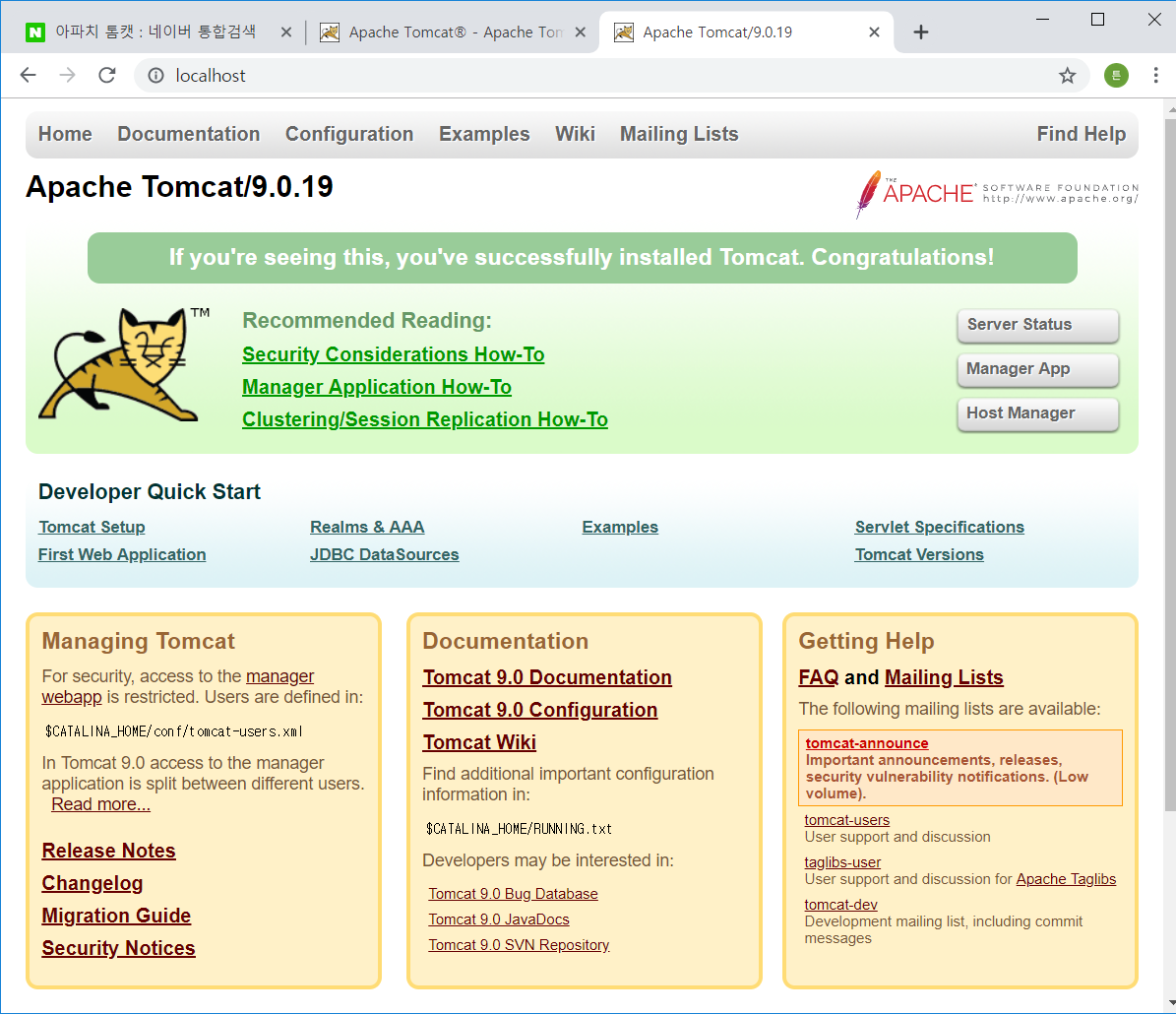
설치가 완료되면 웹 브라우저를 켜서 주소창에 http://localhost를 치게 되면

이 화면이 나오면 설치가 완료된것입니다.
'JSP' 카테고리의 다른 글
| [JSP] 6. 이클립스웹 프로젝트 화면 구성 (0) | 2019.05.16 |
|---|---|
| [JSP] 4. Window - Preference 에 Server가 안보여요 (0) | 2019.05.09 |
| [JSP] 5. 웹 프로그래밍? (0) | 2019.05.09 |
| [JSP] 3. 이클립스 설치 (0) | 2019.05.09 |
| [JSP] 1. 환경 구축 (0) | 2019.05.07 |


'JSP' 카테고리의 다른 글
| [JSP] 6. 이클립스웹 프로젝트 화면 구성 (0) | 2019.05.16 |
|---|---|
| [JSP] 4. Window - Preference 에 Server가 안보여요 (0) | 2019.05.09 |
| [JSP] 5. 웹 프로그래밍? (0) | 2019.05.09 |
| [JSP] 3. 이클립스 설치 (0) | 2019.05.09 |
| [JSP] 2. 아파치 톰캣 설치 (0) | 2019.05.09 |
