2019. 10. 8. 00:33
$("#name ~ p").remove();
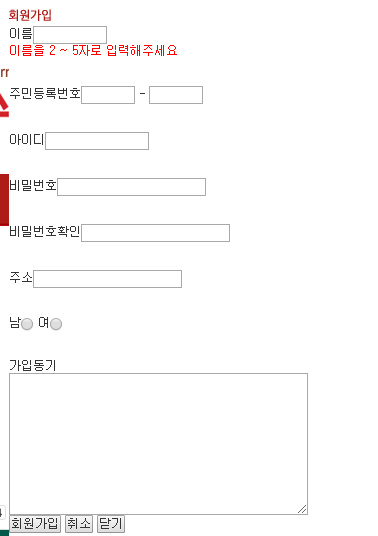
$("#name").after("<p style = 'color : red;' > 이름을 2 ~ 5자로 입력해주세요 </p>");>>첫 번째 줄 코드로 p태그가 계속 증가하는 것을 방지 해준다.
>>두 번째 줄 코드는 선택한 태그가 끝나는 바로 다음에 태그를 생성하는것
append()는 태그안에 내용을 추가하는 것(innerHTML)

'JavaScript' 카테고리의 다른 글
| [JAVASCRIPT] 동적 태그생성 할 때 함수 처리 (0) | 2020.01.16 |
|---|---|
| jquery 정규식 (0) | 2019.12.14 |
| [Jquery] alt속성 선택 해보기 (0) | 2019.10.07 |
| [jQuery] - 기본 선택자 (0) | 2019.10.01 |
| [jQuery] - 속성이 없는 태그의 배열 선택하기 (0) | 2019.10.01 |
