2019. 6. 4. 02:43
<ol>태그
Ordered List의 약자로 순번이 있는 목록으로 정렬할 때 사용!
목록의 항목을 표시하는 <li> 태그와 함께 사용!
<ol>태그
| 속성 | 설명 |
| type | 각각의 목록 앞에 붙는 표식(A,a, I, i, 1) |
| start | 시작 번호를 지정 |
<ul>태그
Unordered List 약자로 순번이 없는 목록!
<li>태그와 함께 사용
| 속성 | 설명 |
| type | 각각의 목록 앞에 붙는 표식(disc, circle, square) 지정, 기본값은 disc |
<dl> 태그
Dictionary List 약자 순번이 없는 목록!
<li> 대신 <dt> 와 <dd> 사용

<html>
<head>
<title> HTML </title>
</head>
<body>
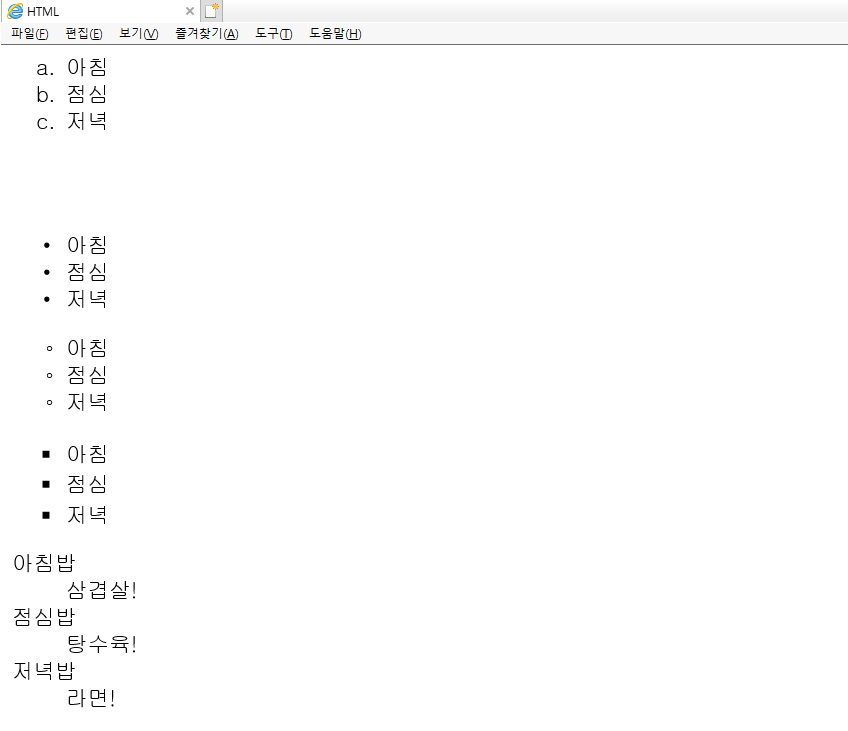
<ol type="a" start="1">
<li> 아침 </li>
<li> 점심 </li>
<li> 저녁 </li>
</ol>
<br/><br/>
<ul type="disc">
<li> 아침 </li>
<li> 점심 </li>
<li> 저녁 </li>
</ul>
<ul type="circle">
<li> 아침 </li>
<li> 점심 </li>
<li> 저녁 </li>
</ul>
<ul type="square">
<li> 아침 </li>
<li> 점심 </li>
<li> 저녁 </li>
</ul>
<dl>
<dt>아침밥</dt>
<dd>삼겹살!</dd>
<dt>점심밥</dt>
<dd>탕수육!</dt>
<dt> 저녁밥 </dt>
<dd> 라면! </dt>
</dl>
</body>
</html>'HTML' 카테고리의 다른 글
| [HTML/CSS] 형제 태그 선택자 +, ~ (0) | 2019.11.06 |
|---|---|
| <table> 태그 (0) | 2019.10.01 |
| <a>태그 / <embed>태그 (0) | 2019.06.14 |
| 이미지 태그 <img> (0) | 2019.06.04 |
