https://namu.wiki/w/HTML/%ED%83%9C%EA%B7%B8#fn-1
namu.wiki

읽으면서 모르는 말과 요약
1. <html> : 위의 DTD는 뭐지?
DTD :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
이런 형식으로 문서가 어떤 html라이브러리를 참고하는지 알려주는 것이라고 한다.
html5 이전 형식으로 현재는 <!DOCTYPE html>이것만 쓰는 것으로 끝이라고 한다.
2. <head> 문서 속성을 지정한다고 하는데 문서의 속성에는 어떤 것들이 있는지? 타이틀태그는 알겠지만
메타 태그는 무엇인지 그 이외에는 또 있는지?

<티스토리> 작성하다가 F12를 눌러 <head>부분이 어떻게 이루어져 있는가 궁금해서 찾아보았다.
<title> 제목
<meta charset="utf-8">은 인코딩
<link>는 아직 잘 모르겠다.
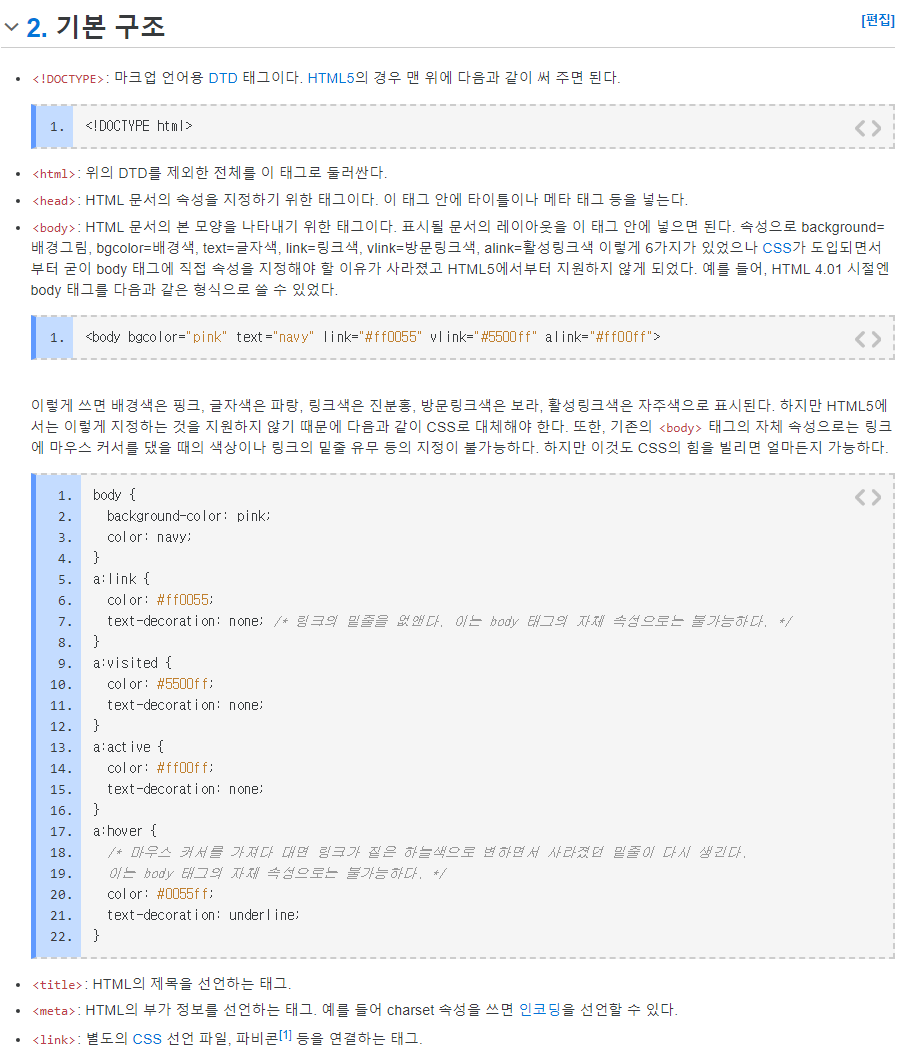
3. <body> 은 레이아웃 지정
4. CSS는 대체 무엇인가?
https://m.post.naver.com/viewer/postView.nhn?volumeNo=16806930&memberNo=29566044&vType=VERTICAL
04. CSS란 무엇인가?
[BY 더굿북] HTML을 통해 웹페이지에 들어가는 여러 형태의 구성요소를 만들 수 있게 됐다. 이제 CSS를 ...
m.post.naver.com
CSS란 무엇인가?
HTML로 웹페이지에 구성요소를 추가할 수는 있지만 이들의 위치, 색깔, 폰트 또는 스타일을 조절하기는 쉽지 않다.
스타일 정보를 페이지 내용과 별도로 저장하여 내용에 영향을 주지 않고 쉽게 스타일을 조정하자는 것이 주된 아이디어였다. 실제로 HTML은 전혀 손대지 않고 CSS만 변경하여 웹페이지의 모습과 레이아웃을 완전히 바꿀 수 있다.
CSS는 연속되는 스타일 시트(Cascading Style Sheets)의 줄임말이다. ‘Cascading’은 여러 가지 서로 다른 규칙이 존재할 때 어떤 스타일 ‘규칙’을 적용할지를 브라우저가 결정하는 방식을 일컫는다. 예를 들어 하나의 스타일 시트가 <p> 요소를 파란색으로 규정할 때 다른 시트가 빨간색이라고 규정하면 우리는 <p> 요소가 실제로 어떤 색을 가져야 할지 알 수 있는 일관된 방식이 필요하다.
라고 서술되어 있다.
결국 자기 입맛에 맞게 HTML을 손대지 않고 웹페이지의 모습을 변화시키기 위해 쓴다!
'JSP' 카테고리의 다른 글
| [JSP] 13 - 1 . HTML 문단 태그 <br> (0) | 2019.05.23 |
|---|---|
| [JSP] 13. HTML 문단 태그 (0) | 2019.05.23 |
| [JSP] 11. HTML 작성 (0) | 2019.05.16 |
| [JSP] 10. Tomcat서버에 HTML 작성하여 띄워보기 (0) | 2019.05.16 |
| [JSP] 9. 공유기 설정 (포트 포워딩) (0) | 2019.05.16 |
