2019. 10. 14. 17:22
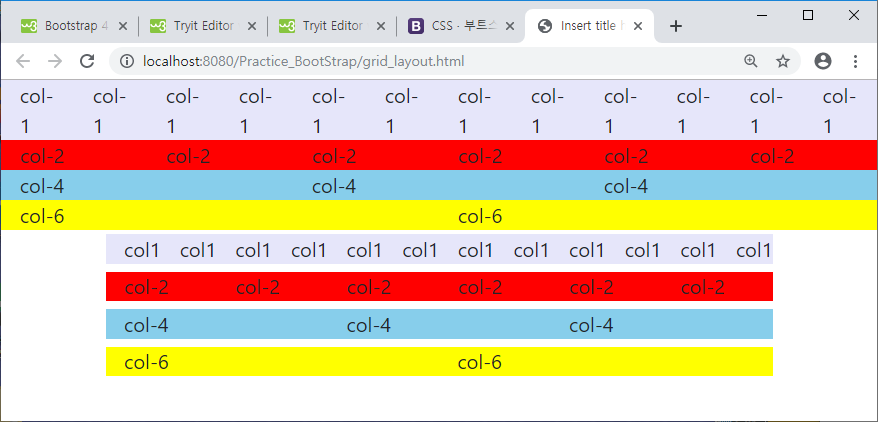
container-fluid - 뷰 포트 전체 폭까지 늘어나는 콘테이너
container - 반응형 고정폭 콘테이너
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Insert title here</title>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<!-- Popper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
<!--
-->
<script type="text/javascript" src="http://code.jquery.com/jquery-3.1.1.js"></script>
<script type="text/javascript">
</script>
<style type="text/css">
.con1_1{
background-color: lavender;
}
.con1_2{
background-color: red;
}
.con1_3{
background-color :skyblue;
}
.con1_4{
background-color: yellow;
}
.con2_1{
background-color: lavender;
border: 3px solid white;
}
.con2_2{
background-color: red;
border: 3px solid white;
}
.con2_3{
background-color :skyblue;
border: 3px solid white;
}
.con2_4{
background-color: yellow;
border: 3px solid white;
}
</style>
</head>
<body>
<div class = "container-fluid">
<div class = "row con1_1">
<div class = "col-1">col-1</div>
<div class = "col-1">col-1</div>
<div class = "col-1">col-1</div>
<div class = "col-1">col-1</div>
<div class = "col-1">col-1</div>
<div class = "col-1">col-1</div>
<div class = "col-1">col-1</div>
<div class = "col-1">col-1</div>
<div class = "col-1">col-1</div>
<div class = "col-1">col-1</div>
<div class = "col-1">col-1</div>
<div class = "col-1">col-1</div>
</div>
<div class = "row con1_2">
<div class = "col-2">col-2</div>
<div class = "col-2">col-2</div>
<div class = "col-2">col-2</div>
<div class = "col-2">col-2</div>
<div class = "col-2">col-2</div>
<div class = "col-2">col-2</div>
</div>
<div class = "row con1_3">
<div class = "col-4">col-4</div>
<div class = "col-4">col-4</div>
<div class = "col-4">col-4</div>
</div>
<div class = "row con1_4">
<div class = "col-6">col-6</div>
<div class = "col-6">col-6</div>
</div>
</div>
<div class = "container">
<div class = "row con2_1">
<div class = "col-1">col1</div>
<div class = "col-1">col1</div>
<div class = "col-1">col1</div>
<div class = "col-1">col1</div>
<div class = "col-1">col1</div>
<div class = "col-1">col1</div>
<div class = "col-1">col1</div>
<div class = "col-1">col1</div>
<div class = "col-1">col1</div>
<div class = "col-1">col1</div>
<div class = "col-1">col1</div>
<div class = "col-1">col1</div>
</div>
<div class = "row con2_2">
<div class = "col-2">col-2</div>
<div class = "col-2">col-2</div>
<div class = "col-2">col-2</div>
<div class = "col-2">col-2</div>
<div class = "col-2">col-2</div>
<div class = "col-2">col-2</div>
</div>
<div class = "row con2_3">
<div class = "col-4">col-4</div>
<div class = "col-4">col-4</div>
<div class = "col-4">col-4</div>
</div>
<div class = "row con2_4">
<div class = "col-6">col-6</div>
<div class = "col-6">col-6</div>
</div>
</div>
</body>
</html>